جی تی متریکس (GTmetrix) چیست؟ اندازه گیری سرعت سایت

جی تی متریکس (GTmetrix) یک ابزار آنلاین رایگان است که به شما امکان می دهد سرعت و عملکرد وب سایت خود را بر اساس متریکهای مختلف و معیارهای مورد نظر گوگل ارزیابی کنید. این ابزار از چندین معیار برای اندازه گیری سرعت سایت استفاده می کند، از جمله زمان بارگذاری صفحه، اندازه صفحه، تعداد درخواستها یا ریکوئستها و موارد دیگر.
جی تی متریکس می تواند به شما کمک کند تا مشکلات احتمالی سرعت سایت خود را شناسایی و رفع کنید. همان طور که میدانید، سرعت لود سایت اهمیت فراوانی از نظر سئو دارد. موتورهای جستجو مانند گوگل، سایتهای با سرعت کُند را از نتایج برتر صفحات خود خارج میکنند. همچنین طبق تحقیقات گوگل، بیش از نیمی از کاربران، اگر لود صفحه بیشتر از 3 ثانیه طول بکشد، صفحه را ترک میکنند.
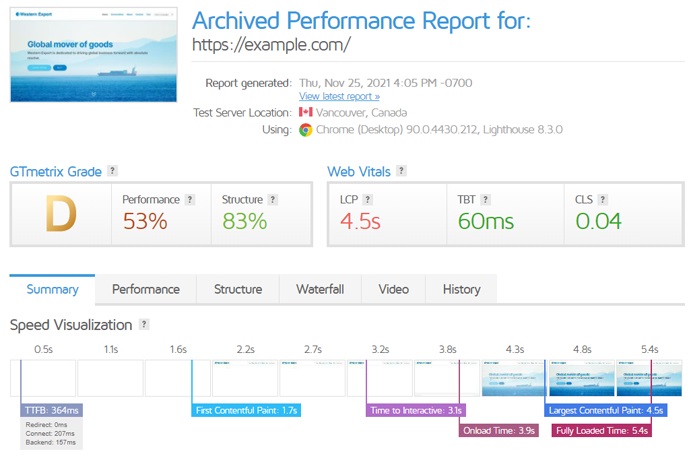
برای استفاده از جی تی متریکس، تنها کاری که باید انجام دهید این است که آدرس وب سایت خود را در کادر جستجوی این سایت وارد کنید. پس از انتظار زمانی کوتاه، جی تی متریکس یک گزارش عملکرد جامع همانند تصویر زیر ارائه می دهد که شامل موارد زیر است:
- امتیاز کلی سرعت سایت
- زمان بارگذاری صفحه
- اندازه صفحه
- تعداد درخواست ها
- مشکلات احتمالی سرعت سایت

نمره جی تی متریکس (GTmetrix Grade)
جی تی متریکس، Grade یا نمره ای از A تا F هم به سرعت صفحه سایت شما میدهد. این نمره بر اساس امتیازهای Performance و Structure تعیین میشود و آن را را میتوان اینگونه تفسیر کرد:

- 90-100% (A): وب سایت شما در کل به سرعت لود شده و بهینه سازی شده است، ولی تغییرات جزئی هنوز هم می تواند انجام شود.
- 80-89% (B): نسبتا بهینه شده است و سریع هم لود میشود، ولی بعضی قسمتهای آن نیاز به بهبود دارند.
- 70-79% (C): به طور متوسط بهینه شده است، چندین زمینه را می توان برای سرعت بخشیدن به زمان بارگذاری وب سایت بهبود بخشید.
- 60-69% (D): ضعیف بهینه شده است، قسمتهای قابل توجهی وجود دارد که باید برای بهبود زمان بارگذاری مورد توجه قرار گیرند.
- 0-59% (E-F): بهینه سازی نشده و احتمالاً بسیار آهسته بارگذاری می شود. بهبودهای اساسی باید انجام شود.
هنگام اندازه گیری سرعت سایتتان با جی تی متریکس یا ابزارهای مشابه، با اصطلاحات و مخففهایی مثل CLS, LCP, TTI و… مواجه میشوید. ولی این مخفف ها به چه معنا هستند و چه مقداری باید باشند؟ در این مقاله آشنا خواهیم شد.
متریکها یا معیارهای اندازه گیری GTmetrix
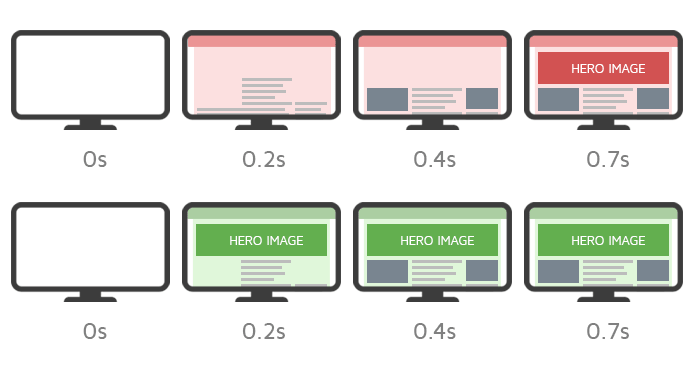
جابجایی متراکم چیدمان (Cumulative Layout Shift)
جابجایی متراکم چیدمان (CLS) یک معیار عملکردی است که در سال 2020 توسط لایت هاوس برای اندازه گیری ثبات بصری (visual stability) بارگذاری صفحه معرفی شد. این متریک به راحتی در جی تی متریکس قابل بررسی است.
به بیان ساده، CLS تغییر غیرمنتظره عناصر وب (unexpected shifting of web elements) را در حین رندر شدن صفحه، اندازه گیری میکند. سپس این اندازهگیری بهعنوان یک امتیاز کلی از تمام تغییرات طرحبندی فردی در صفحه شما تعیین میشود.
CLS نیز یکی از معیارهای تشکیل دهنده Google Web Vitals است.

CLS چه چیزی را اندازه گیری میکند؟
به گفته گوگل:
CLS یک معیار مهم و کاربر محور برای اندازهگیری ثبات بصری است، زیرا به کمیسازی تعداد دفعات مواجهه کاربران با تغییرات غیرمنتظره چیدمان کمک میکند. با CLS پایین، از لذتبخش بودن صفحه برای کاربران، مطمئن میشوید.
هر وقت که یک صفحه بارگذاری میشود، برخی از عناصر صفحه بهطور غیرمنتظره تغییر میکنند و بر نحوه تعامل کاربران با صفحه وب تأثیر میگذارند.
این عناصر شامل دکمهها، فرمهای تماس، تصاویر، فیلمها، فونتها یا انواع دیگر محتوا هستند.
یک وب سایت با CLS پایین، صفحه نمایش ثابتی دارد که عناصر را جابجا نمیکند و بارگذاری ثابت و قابل پیش بینی تمام محتوای وب سایت را تضمین میکند.
کاهش CLS بسیار مهم است زیرا صفحاتی که به اطراف حرکت میکنند، میتوانند منجر به تجربه کاربری منفی (به ویژه در تلفن همراه) شوند.
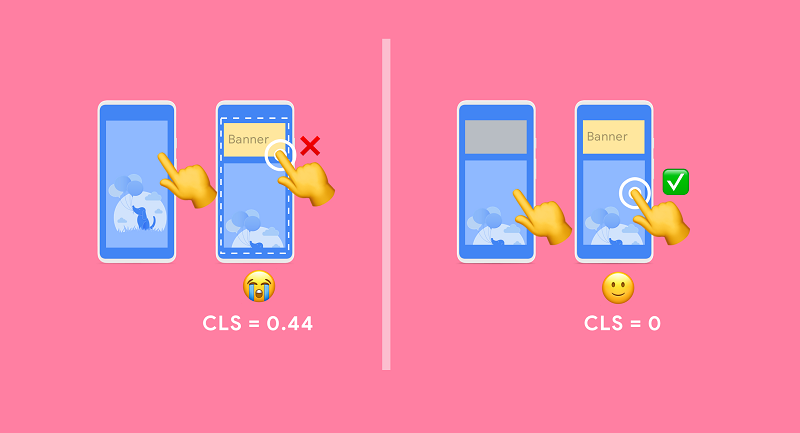
به عنوان مثال، همه ما موقعیتی را تجربه کردهایم که در آن منتظر بودیم تا صفحهای بارگذاری شود، دکمهای را پیدا کردهایم که منتظر تعامل با آن ماندهایم. با این حال، همانطور که روی آن کلیک کردیم یا ضربه زدیم، صفحه نمایش به پایین جابجا شده و ما به طور کامل روی یک لینک دیگر (اغلب یک آگهی تبلیغاتی) کلیک کردهایم.
جابجایی چیدمان مورد انتظار در مقابل جابجایی غیرمنتظره
توجه به تفاوت بین تغییرات مورد انتظار و غیرمنتظره چیدمان مهم است.
- جابجایی چیدمان مورد انتظار در پاسخ به ورودی کاربر اتفاق میافتد.
- به عنوان مثال، روی آیکون سرچ کلیک کنید تا یک فیلد ورودی باز شود.
- از سوی دیگر، تغییر چیدمان غیرمنتظره، معمولا توسط محتوای شخص ثالث (third-party)، تصاویر بدون بُعد یا سایر محتواهای داینامیک ایجاد میشود.
- به عنوان مثال، تبلیغی که به طور ناگهانی ظاهر میشود و یک تصویر یا محتوا را به پایین صفحه فشار میدهد.
جی تی متریکس با حذف جابجایی چیدمان که در عرض 0.5 ثانیه از ورودی کاربر رخ میدهد، بین تغییرات مورد انتظار و غیرمنتظره تفاوت قائل میشود.
تأثیر جابجایی متراکم چیدمان بر امتیاز عملکرد سایت شما
CLS تا 15% از کل امتیاز عملکرد را به خودش اختصاص میدهد که نشان دهنده اهمیت نسبتا بالای آن است.
در حالی که برخی دیگر از متریکهای امتیاز عملکردی، مستقیما با سرعت بارگذاری صفحه مرتبط هستند، CLS بر روی اندازه گیری تجربه بازدیدکنندگان شما تمرکز دارد.
به طور خاص، CLS سهم عمده ای در «لذت کاربر» دارد. یعنی تجربهای روان و بدون تاخیر به بازدیدکنندگان شما ارائه میدهد. این امر با گنجاندن آن در مجموعه Web Vitals بیشتر تقویت میشود.
آستانه جابجایی متراکم چیدمان
توجه کنید که CLS یک امتیاز است، نه یک زمان بندی بر حسب میلی ثانیه یا ثانیه و با استفاده از تغییرات شناسایی شده در مرورگر محاسبه میشود.
آستانه نمرات CLS به شرح زیر است:
- عالی، هیچ کاری در این حالت لازم نیست = CLS کمتر از 0.1
- خوبه، اما به بهبود نیاز دارد = CLS بین 0.1 و 0.15
- طولانی تر از حد توصیه شده = CLS بین 0.15 و 0.25
- بسیار طولانی تر از حد توصیه شده = CLS بالاتر از 0.25
مطلب پیشنهادی: روش های کاهش زمان بارگذاری سایت
چگونه جابجایی متراکم چیدمان را بهبود دهیم؟
توجه داشته باشید که فعالیتهای ذکر شده در زیر، احتمالاً بیشترین سهم را در CLS شما دارند. با این حال، امکان دارد که امتیاز CLS صفحه شما تحت تأثیر بهینه سازیهای دیگری هم قرار گیرد که در اینجا ذکر نشده است.

امتیاز CLS خود را با اقدامات زیر بهبود ببخشید:
1) تعیین ابعاد تصویر
همیشه عرض و ارتفاع را برای عناصر تصویر و ویدئوی وب سایت خودتان مشخص کنید تا از فاصله صحیح برای تصاویر یا فیلمها استفاده شود. از طرف دیگر، میتوانید از CSS Aspect Ratio Boxes برای انجام همین کار استفاده کنید.
۲) کاهش تغییرات چیدمان ناشی از تبلیغات، امبدها (embeds) و آی فریمها (iframes)
برای کاهش تغییرات چیدمان ناشی از تبلیغات، امبدها و آی فریمها، کارهای زیر را انجام دهید:
- قبل از بارگیری لایبرری آگهی (ad library)، اندازه جایگاه آگهی رزروشده رامشخص کنید. ترجیحا بزرگترین اندازه را در نظر بگیرید.
- تبلیغات را به پایین یا خارج از دید منتقل کنید.
- زمانی که هیچ تبلیغی برای نمایش وجود ندارد، از placeholders استفاده کنید.
3) پرهیز از درج مطالب جدید در بالای محتوای موجود
تا حد امکان از درج محتوای پویا (مانند بنرها، فرمها و غیره) در بالای محتوای موجود خودداری کنید، مگر این که در پاسخ به تعامل کاربر باشد. این کار به جلوگیری از تغییرات غیرمنتظره چیدمان کمک میکند.
4) جلوگیری از فلش متن نامرئی (FOIT)
مشکل Flash of Invisible Text (FOIT) نیز میتواند CLS صفحه شما را تحت تاثیر قرار دهد. اطمینان حاصل کنید که متن شما در حین بارگیری فونتهای وب با بارگذاری پیش فونتهای وب و یا استفاده از ویژگی font-display قابل مشاهده است.
5) اجتناب از به کارگیری انیمیشنهای غیر ترکیبی (non-composited)
در صورت امکان، فقط انیمیشنهای ترکیبی را برای کاهش main-thread work و جلوگیری از رنگ آمیزی (repaint) مجدد پیکسلها در طول بارگذاری صفحه اجرا کنید.
main thread جایی است که مرورگر، رویدادهای کاربر را پردازش و ترسیم می کند. به طور پیش فرض، مرورگر از یک رشته (thread) برای اجرای تمام جاوا اسکریپت ها در صفحه شما و همچنین برای اجرای layout, reflows و garbage collection استفاده میکند.
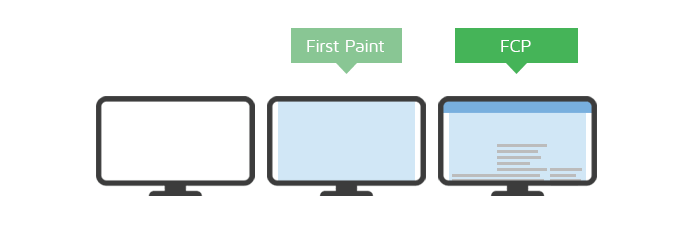
مدت زمان نمایش اولین محتوا به کاربر (First Contentful Paint)
متریک عملکردی FCP، میزان سرعت دیدن محتوای واقعی (متن، تصاویر، ویدیو و غیره) از جانب کاربران را نشان میدهد.
FCP که با سرعت بارگذاری صفحه مرتبط است، شامل کل زمان صرف شده از ابتدای بارگذاری صفحه تا زمانی است که هر محتوایی بر روی صفحه نمایش داده میشود.
زمان FCP پایین به یک تجربه کاربری مثبت کمک میکند، زیرا بازدیدکنندگان میدانند که اگر محتوا زودتر تحویل داده شود، صفحه سریع بارگذاری میشود.
FCP چه چیزی را اندازه گیری میکند؟
به گفته گوگل:
«First Contentful Paint مدت زمان ارائه اولین محتوای DOM را پس از ورود کاربر به صفحه شما اندازهگیری میکند. تصاویر، عناصر غیرسفید <canvas> و SVGهای صفحه شما، محتوای DOM در نظر گرفته میشوند؛ یعنی هر چیزی که در داخل iframe گنجانده نشده است.
FCP یک معیار مهم و کاربر محور برای اندازهگیری عملکرد است، زیرا نقطهای را مشخص میکند که بازدیدکنندگان میتوانند هرگونه محتوای مصرفی را روی صفحه ببینند.

یک FCP سریع به کاربر اطمینان میدهد که در حین بارگذاری صفحه شما، اتفاقی در حال رخ دادن است. یک FCP کند نشان میدهد که هیچ کاری انجام نمیشود و کند است.
در مقابل، First Paint Timing لحظه نمایش هر چیزی روی صفحه (مثل، رنگ پس زمینه، حاشیه و غیره) را اندازه گیری میکند.
تأثیر FCP بر امتیاز عملکردی سایت شما
این معیار 10٪ از کل امتیاز عملکرد را به خود اختصاص میدهد.
بهینه سازی صفحه خود برای بهبود FCP، معمولا دستاوردهای قابل توجهی را در زمینه زمان بارگذاری واقعی صفحه و درک کاربر از عملکرد سایت شما، به ارمغان میآورد.
آستانه FCP
این آستانه در جی تی متریکس به شرح زیر است:
- عالی، هیچ کاری در اینجا نیاز نیست = زمان FCP کمتر از 934 میلی ثانیه
- خوبه، اما نیازمند بهبود است = زمان FCP بین 934 تا 1205 میلی ثانیه
- بیشتر از حد توصیه شده = زمان FCP بین 1205 تا 1600 میلی ثانیه
- بسیار بیشتر از حد توصیه شده = زمان FCP بالاتر از 1600 میلی ثانیه
مطلب پیشنهادی: دلایل ایندکس نشدن سایت
چگونه First Contentful Paint را بهبود دهیم؟
معیارهای خاص ذکر شده در زیر، بیشترین کمک را به FCP شما میکنند. با این حال، شاید FCP صفحه شما تحت تأثیر عوامل دیگری هم قرار گیرد که در اینجا ذکر نشده است.
FCP خود را با روشهای زیر بهبود بخشید:

1) کاهش زمان پاسخگویی سرور
کاهش زمان پاسخگویی سرور به ارائه زمان FCP سریع در صفحه شما کمک میکند. برخی از کارهایی که میتوانید در اینجا انجام دهید عبارتند از:
الف) کاهش زمان پاسخگویی اولیه سرور
ب) استفاده از شبکه تحویل محتوا (Content Delivery Network)
ج) خدمات دهی به داراییهای ثابت با سیاست کش کارآمد (efficient cache policy)
د) اجتناب از ریدایرکت چند صفحه
ه) ایجاد ارتباطات اولیه با منابع مهم شخص ثالث
2) حذف منابع مسدود کننده رندر
حذف موانع رندر در صفحه، بارگیری منابع را در سریع ترین زمان ممکن تضمین میکند.
3) به حداقل رساندن تعداد درخواستها و اندازه بار
تا حد امکان تعداد درخواستها و اندازههای بار را کم نگه دارید تا منابع، سریع بارگیری شوند و مرورگر زودتر شروع به ارائه محتوا در صفحه شما کند.
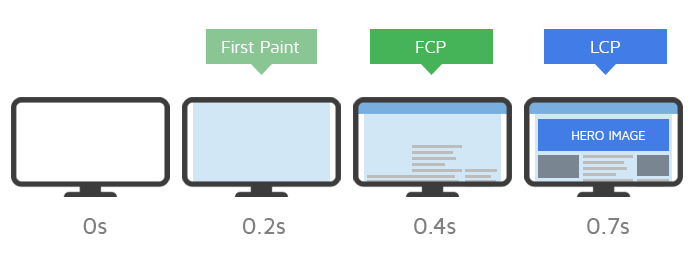
زمان بارگذاری بزرگترین محتوا (Largest Contentful Paint)
Largest Contentful Paint یا LCP یک معیار عملکردی است که در سال 2020 توسط لایتهاوس برای اندازه گیری هر چه بهتر تجربه بارگیری درک شده از نظر کاربران معرفی شد.
به سادهترین عبارت، LCP مدت زمان لازم برای دیدن بزرگترین «عنصر محتوایی» (به عنوان مثال: تصویر اصلی، متن عنوان و غیره) در صفحه را اندازهگیری میکند.
LCP یکی از معیارهای تشکیل دهنده Web Vitals گوگل است.
Largest Contentful Paint چه چیزی را اندازه میگیرد؟
به گفته گوگل:
«LCP یک معیار مهم کاربر محور، برای اندازه گیری سرعت بارگذاری صفحه است، زیرا نقطه ای را در تایم لاین لود صفحه، برای زمانی که که محتوای اصلی صفحه احتمالاً بارگذاری شده است، مشخص میکند. یک LCP سریع به کاربر اطمینان میدهد که صفحه برایش مفید است.»

در اصل، متریک LCP در جی تی متریکس، سرعت مصرف محتوای قابل توجه در صفحه وب شما، توسط بازدیدکنندگان را اندازهگیری میکند. فرض بر این است که بارگیری بزرگترین عنصر محتوایی در صفحه شما، مانند کروسل یا تصویر اصلی، یک شاخص اصلی برای بازدیدکنندگان از سرعت بارگذاری صفحه خواهد بود.
«عنصر محتوایی» شامل هر عنصر HTML ، مانند موارد زیر است:
- یک عنصر تصویری
- یک عنصر ویدیویی
- عنصری با تصویر پسزمینه بارگیری شده از طریق تابع URL (به جای اعلام آن در CSS)
- عناصر سطح بلوک مانند <h1>, <h2>, <div>, <ul>, <table> و غیره.
ابزار جی تی متریکس سرعت نمایش بزرگترین عنصر محتوای بالای صفحه را اندازهگیری میکند.
وبسایتهایی با ساختارهای مشابه ممکن است امتیازات بسیار متفاوتی در معیار LCP بگیرند؛ زیرا بزرگترین عنصر محتوایی، از صفحهای به صفحه دیگر متفاوت است.
LCP معیاری ساده است، زیرا تنها کاری که باید انجام دهید این است که به صفحه وب خودتان نگاه کنید، بزرگترین بلوک متن یا تصویر را شناسایی کنید و سپس زمان بارگذاری آن را بهینه کنید.
تأثیر LCP بر امتیاز عملکردی سایت شما
LCP به عنوان یکی از متریکهای Web Vital تا 25٪ از امتیاز عملکردی را به خودش اختصاص میدهد و همین امر، آن را به یکی از مهم ترین متریکهای بهینه سازی تبدیل میکند.
با این که معیارهای دیگر مانند First Contentful Paint (FCP) یا Time-to-First-Byte (TTFB) همچنان در زمینه سرعت صفحه اهمیت دارند، LCP بیشتر معرف انتظارات دنیای واقعی بازدیدکنندگان شما در هنگام دسترسی به وب سایت شما است.

معنای آن برای شما این است که بهینه سازی LCP اغلب میتواند بزرگترین پیشرفت در عملکرد وب سایت شما را هم از نظر امتیاز عملکرد و هم از نظر برداشت بازدیدکنندگان از عملکرد، ایجاد کند.
آستانه LCP
آستانه (Thresholds) برای LCP با زمان رندر (بر حسب ثانیه)، بزرگترین بلوک تصویر یا متن قابل مشاهده از دید بازدید کننده اندازه گیری میشود.
آستانه LCP به شرح زیر است:
- عالی، هیچ کاری در اینجا لازم نیست = LCP کمتر از 1200 میلی ثانیه
- خوب، اما نیازمند بهبود است = LCP بین 1200 و 1666 میلی ثانیه
- بیشتر از حد توصیه شده است = LCP بین 1666 تا 2400 میلی ثانیه.
- بسیار طولانی تر از حد توصیه شده است= LCP بالاتر از 2400 میلی ثانیه.
بزرگترین عنصر LCP در Structure Tab
میتوانید آنچه را که جی تی متریکس به عنوان largest content element صفحه شما شناسایی کرده را در تب Structure گزارش مشاهده کنید. توجه داشته باشید که این بررسی، صرفا اطلاعاتی است و به Performance یا Structure Score شما کمکی نمیکند.
چگونه میتوان LCP را بهبود بخشید؟
به احتمال زیاد، معیارهای خاص ذکر شده در زیر بیشترین کمک را به LCP شما میکنند. با این حال، شاید زمان بندی LCP صفحه شما تحت تأثیر بهینه سازیهای دیگری قرار گیرد که در اینجا ذکر نشده است.

زمان بندی LCP را با استفاده از روشهای زیر بهبود دهید:
1) کاهش زمان پاسخگویی سرور
کاهش زمان پاسخگویی سرور، به بارگیری سریعتر منابع و زمان LCP سریع در صفحه شما کمک میکند. برخی از کارهایی که میتوانید در اینجا انجام دهید عبارتند از:
الف) کاهش زمان پاسخگویی اولیه سرور
ب) استفاده از شبکه تحویل محتوا (CDN)
ج) خدمات دهی به داراییهای ثابت با سیاست کش کارآمد (efficient cache policy)
د) ایجاد ارتباطات اولیه با منابع مهم شخص ثالث
2) حذف موانع مسدودکننده رندر
حذف عوامل انسداد رندر در صفحه شما، بارگیری منابع را در سریع ترین زمان ممکن تضمین میکند.
مطلب پیشنهادی: چک لیست سئو سایت
3) بهینه سازی تصاویر و فیلمها
نمایش تصویر و ویدیو در صفحه خودتان را بهینه کنید تا زمان بارگذاری تصاویر و ویدیوها را کاهش دهید. برخی از کارهایی که میتوانید انجام دهید عبارتند از:
الف) اندازه مناسب تصاویر
ب) رمزگذاری کارآمد تصاویر
ج) ترکیب تصاویر با استفاده از CSS sprites
د) ارائه تصاویر در فرمتهای جدید
ه) استفاده از فرمتهای ویدئویی برای محتوای متحرک
توجه: برخی از این متریکها، با هم در ارتباط هستند. بنابراین بهبود یکی به احتمال زیاد بقیه را هم بهبود میبخشد.

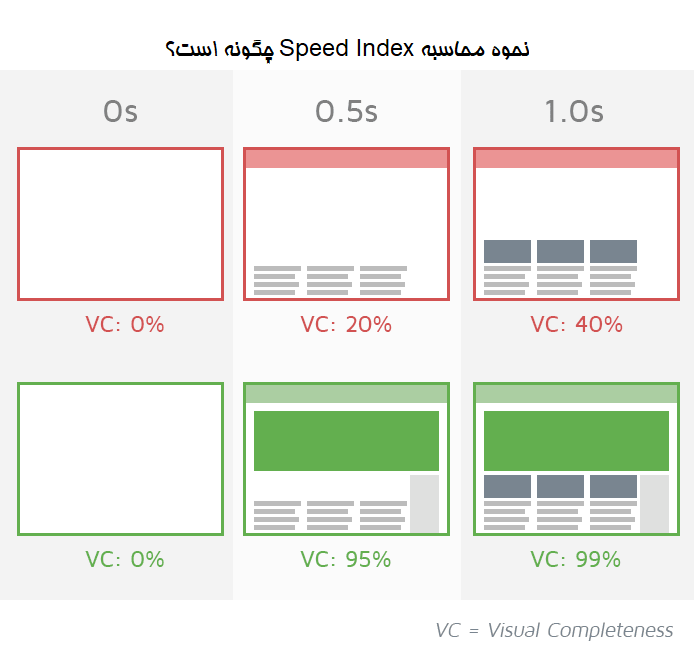
شاخص سرعت (Speed Index)
شاخص سرعت (SI) یک معیار عملکردی برای اندازه گیری سرعت تکمیل بصری صفحه است.
متریک SI به اندازه viewport مرورگر وابسته است و با معیارهای دیگری مانند First Contentful Paint (FCP) یا Largest Contentful Paint (LCP) متفاوت است، زیرا یک مایل استون در تایم لاین بارگیری صفحه شما، محسوب نمیشود.
SI در عوض، تجربه بازدیدکننده از سایت شما را با استفاده از تحلیل فریم به فریم رفتار بارگذاری صفحه، منعکس میکند.
شاخص سرعت بسیار به زمانبندی بارگذاری صفحات دیگر وابسته است. در نتیجه معیار کلی مفیدی برای ارزیابی عملکرد وب سایت شما است.
شاخص سرعت چه چیزی را اندازه گیری میکند؟
معیار شاخص سرعت، نوعی زمان بندی ساختگی و قابل محاسبه است. این شاخص با استفاده از تفاوت های بصری بین فریم های گرفته شده در حین بارگذاری صفحه شما محاسبه میشود.
هر فریم بصری (visual frame)، بازههای زمانی را نشان میدهد و هر فریم ثبتشده برای تکامل بصری (visual completeness) در بالای صفحه امتیاز میگیرد تا زمانی که تمام محتوا قابل مشاهده شود. یعنی زمانی که صفحه از نظر بصری کامل شود.

سپس امتیازهای مجزا، برای محاسبه شاخص سرعت صفحه جمع میشوند.
از آنجایی که سایر معیارها مانند LCP و FCP بر کامل بودن نمای بصری صفحه شما تأثیر میگذارند، SI یک راه عالی برای ردیابی تأثیر آنها است.
شاخص سرعت را به عنوان یک متریک یکپارچه در نظر بگیرید که بسیاری از متریکها و ممیزیهای دیگر را در بر میگیرد.
SI به تنهایی اطلاعات عملی زیادی را در اختیار شما قرار نمیدهد. با این حال، روشی عملی برای تعیین کارآیی بهینه سازی سرعت صفحه شما است.
تأثیر شاخص سرعت بر امتیاز عملکرد سایت شما
شاخص سرعت 10 درصد از کل امتیاز عملکردی را به خودش اختصاص میدهد.
به طور موثر، SI پایین تر نشان میدهد که محتوای بالای صفحه خیلی زودتر بارگذاری شده است و به بازدیدکنندگان شما این امکان را میدهد که صفحه را سریع تر ببینند.
آستانه شاخص سرعت
جی تی متریکس شاخص سرعت محاسبهشده را در عرض چند ثانیه نمایش میدهد و زمان کمتر، نشاندهنده بارگذاری سریعتر صفحه وب است.
آستانههای SI به شرح زیر است:
- عالی، هیچ کاری در اینجا لازم نیست= SI کمتر از 1311 میلی ثانیه
- خوبه، اما نیازمند بهبود است= SI بین 1311 و 1711 میلی ثانیه
- بیشتر از حد توصیه شده است= SI بین 1711 تا 2300 میلی ثانیه
- بسیار طولانی تر از حد توصیه شده است= SI بالاتر از 2300 میلی ثانیه
مطلب پیشنهادی: روش های افزایش سرعت ایندکس سایت
چگونه میتوان شاخص سرعت را بهبود بخشید؟
به احتمال زیاد متریکهای سرعت ذکر شده در زیر، بیشترین سهم را در SI شما دارند. با این حال، شاید شاخص سرعت صفحه شما، تحت تأثیر بهینه سازیهای دیگری قرار گیرد که در اینجا ذکر نشده است.

به طور کلی، اکثر بهینهسازیهای عملکردی که منجر به First Contentful Paint و Largest Contentful Paint سریعتر میشوند، احتمالاً به شاخص سرعت سریعتری برای صفحه شما نیز منجر میشوند.
به ویژه آزاد کردن main-thread برای مدت طولانی، تضمین میکند که مرورگر بتواند تمام محتوای قابل مشاهده را سریعتر برای بازدیدکنندگان صفحه، لود کند (یعنی VC سریعتر سایت). برخی از بهینه سازیها در این زمینه عبارتند از:
- کاهش زمان اجرای جاوا اسکریپت
- به حداقل رساندن کار main-thread
- حذف جاوا اسکریپت استفاده نشده
- کاهش تأثیر کدهای شخص ثالث
- جایگزینی لایبرریهای بزرگ جاوا اسکریپت با موارد کوچکتر
مدت زمان تا تعامل پذیری سایت (Time to Interactive)
مدت زمان تا تعامل پذیری (TTI)، متریک عملکردی برای اندازه گیری میزان پاسخگویی بارگذاری صفحه است و به شناسایی موقعیتهایی کمک میکند که صفحه تعاملی به نظر میرسد، اما در واقع این طور نیست.
TTI اولین زمان را بعد از First Contentful Paint (FCP) اندازه گیری میکند که صفحه به طور قابل اعتمادی، برای تعامل با کاربر آماده است.
به زبان ساده، یک TTI سریع، به اطمینان از قابل استفاده بودن صفحه کمک میکند.
TTI چه چیزی را اندازه گیری میکند؟
به گفته گوگل:
«یک صفحه، زمانی کاملا تعاملی در نظر گرفته میشود که طبق متریک First Contentful paint محتوای مفیدی را نمایش دهد؛ کنترلکنندههای رویداد (event handlers) برای اکثر عناصر صفحه قابل مشاهده ثبت میشوند و صفحه به تعاملات کاربر، در عرض 50 میلیثانیه پاسخ میدهد.»
TTI یک متریک مهم کاربر محور است، زیرا سرعت برقراری تعامل کامل بازدیدکنندگان با صفحه شما را اندازه میگیرد.
TTI کند باعث میشود بازدیدکنندگان، وب سایت شما را غیرپاسخگو ، خراب یا از کار افتاده حس کنند.
به عنوان مثال، همه ما موقعیتهایی را تجربه کردهایم که عناصر یک وب سایت به سرعت مشاهده میشوند. با این حال وقتی سعی میکنیم روی آنها کلیک کرده یا ضربه بزنیم، هیچ اتفاقی نمیافتد.
این سناریوها عمدتا توسط اسکریپتهای شخص ثالث ایجاد میشوند که main- thread را مسدود میکنند. بنابراین TTI شما را افزایش میدهند.
در نتیجه، شاید بازدیدکنندگان شما ناامید شوند و تصمیم به ترک صفحه بگیرند.
کاهش TTI برای عملکرد وب شما بسیار مهم است، به ویژه که در دستگاههای تلفن همراه این تأثیر بیشتر است.
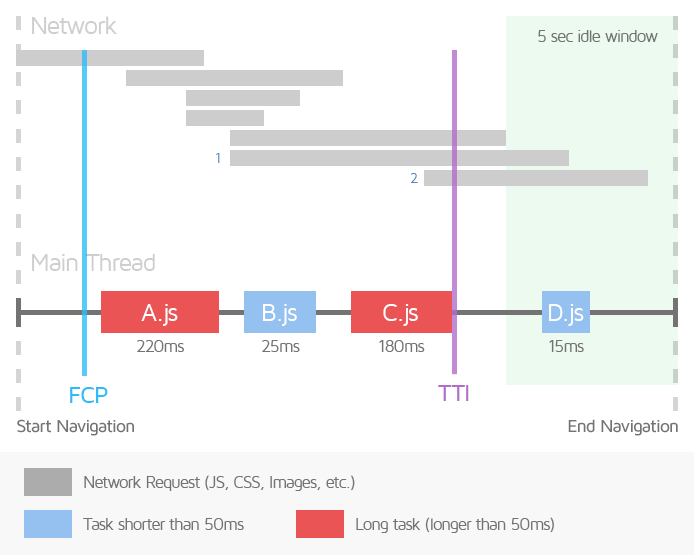
Time to Interactive چگونه اندازه گیری میشود؟
TTI در لایتهاوس با تعیین نقطه زمانی در پایان آخرین تسک طولانی (long-task) اندازه گیری میشود.

آخرین تسک طولانی زمانی تعیین میشود که:
- FCP قبلا راه اندازی شده است.
- یک پنجره غیر فعال (idle window) حداقل 5 ثانیه بدون وقفه برقرار است.
- پنجره غیرفعال جایی است که CPU Idle و Network Idle تلاقی میکنند.
- CPU Idle یک دوره کوتاه بدون تسک طولانی است، در حالی که Network Idle یک دوره کوتاه از دو یا کمتر از دو درخواست در حال اجرای شبکه است.
TTI نقطهای است که (آخرین تسک طولانی، قبل از شروع پنجره بیکار) یا (FCP در صورت عدم وجود تسکهای طولانی)، به پایان میرسد.
در اصل، این متریک به Lighthouse میگوید که محتوا به نمایش درآمده و مرورگر دیگر، اسکریپتها یا درخواستها را دانلود نمیکند (یعنی صفحه برای برقراری تعامل قابل اعتماد آماده است).
اگر CPU و Network idle قطع شوند (با پردازش اضافی یا دانلود درخواستهای جدید که توسط اسکریپتها آغاز شده است)، TTI تا پایان آخرین تسک طولانی بعدی تمدید میشود، تا زمانی که پنجره 5 ثانیهای غیرفعال برای هر دو برآورده شود.
فقدان خطای TTI
جی تی متریکس برای اندازه گیری TTI باید یک پنجره غیرفعال 5 ثانیهای را مشاهده کند.
اگر جی تی متریکس CPU/Network Idle را مشاهده نکند، شاید زمانبندی صفحه شما فراتر از دوره آزمایشی (cut-off period) تمدید شود که منجر به مقدار نامشخص TTI میشود، که در نتیجه ممکن است خطای Lighthouse report generation را ایجاد کند.
تاثیر TTI بر امتیاز عملکرد سایت شما
متریک TTI تا 10 درصد از کل امتیاز عملکردی را به خودش اختصاص میدهد.
بهینه سازی این معیار میتواند به بازدیدکنندگان شما کمک کند تا بهبود قابل توجهی را در سرعت تعامل و استفاده از صفحه شما درک کنند.

بدانید که TTI یک معیار مکمل برای کل زمان انسداد (Total Blocking Time) است و باهم، پاسخگویی صفحه شما به ورودی (Input) کاربر را بهتر بررسی میکنند.
آستانههای TTI
متریک TTI یک زمانبندی ساختگی برای ارزیابی مدت زمانی تعاملی شدن صفحه شما و نمایش نتیجه است.
آستانه TTI به شرح زیر است:
- عالی، هیچ کاری در اینجا لازم نیست= TTI کمتر از 2468 میلی ثانیه
- خوبه، اما نیازمند بهبود است = TTI بین 2468 و 3280 میلی ثانیه
- بیشتر از حد توصیه شده است= TTI بین 3280 تا 4500 میلی ثانیه
- بسیار طولانی تر از حد توصیه شده است= TTI بالاتر از 4500 میلی ثانیه
مطلب پیشنهادی: بهترین ابزارهای سئو
چگونه Time to Interactive را بهبود دهیم؟
به خاطر بسپارید که متریکهای خاص ذکر شده در زیر، احتمالا بیشترین سهم را در TTI شما دارند. با این حال، شاید TTI صفحه شما تحت تأثیر بهینه سازیهای دیگری قرار گیرد که در اینجا ذکر نشده است.
با استفاده از روشهای توسعه وب مانند موارد زیر، متریکهای TTI خودتان را بهبود بخشید:
1) بهینه سازی اجرای جاوا اسکریپت
اجرای جاوا اسکریپت خودتان را به منظور کاهش زمان انسداد main-thread بهینه کنید و اطمینان حاصل کنید که صفحه شما به ورودیهای کاربر به سرعت پاسخ میدهد. برخی از کارهایی که میتوانید انجام دهید عبارتند از:
الف) کاهش زمان اجرای جاوا اسکریپت
ب) به حداقل رساندن کار main-thread
ج) حذف جاوا اسکریپت استفاده نشده
د) کاهش تأثیر کدهای شخص ثالث
ه) جایگزینی لایبرریهای بزرگ جاوا اسکریپت با موارد کوچکتر
2) ارائه حداقل درخواستها
تعداد درخواستها را تا حد امکان برای برنامه مورد نظر کم نگه دارید. به طور مشابه، از زنجیره سازی درخواستهای حیاتی (chaining critical requests) برای سرعت بخشیدن به بارگذاری منابع کلیدی، خودداری کنید.

3) استفاده از resource hints برای ایجاد ارتباطات اولیه
برای برقراری اتصالات اولیه به سرورهای شخص ثالث و fetch زودتر منابع، از preconnect و resource hints dns-prefetch استفاده کنید.
به طور مشابه، درخواستهای کلیدی را از قبل بارگذاری کنید تا بازدیدکنندگان شما بتوانند هر چه زودتر از صفحه شما استفاده کنند.
کل زمان انسداد (Total Blocking Time)
کل زمان انسداد (TBT) یکی از متریکهای سرعت سایت لایتهاوس است که در سال 2020 معرفی شد و پاسخگویی لود صفحه به ورودی (input) کاربر را تعیین میکند.
به عبارت سادهتر، TBT کل مدت زمان مسدود شدن صفحه وب که مانع از تعامل کاربر با صفحه شده را اندازهگیری میکند.
TBT یکی از متریکهای Web Vitals است و جایگزینی برای معیار تاخیر ورودی اولیه (First input delay یا FID) در PageSpeed Insights است.
کل زمان انسداد چه چیزی را اندازه گیری میکند؟
به گفته گوگل:
«TBT کل زمان بین First Contentful Paint (FCP) و Time to Interactive را اندازه گیری میکند که در آن main-thread به اندازه کافی برای جلوگیری از پاسخگویی ورودی مسدود شده است.»
در اصل، مرورگر از main-thread برای پارس کردن HTML، ساخت DOM، اجرای CSS و جاوا اسکریپت، پردازش رویدادهای کاربر و انجام سایر تسکهای مهم استفاده میکند.
هنگامی که هر یک از این تسکها در بیش از 50 میلی ثانیه اجرا میشود (که به عنوان یک تسک طولانی نیز شناخته میشود)، main-thread «مسدود شده» در نظر گرفته میشود، زیرا مرورگر نمیتواند یک تسک در حال انجام را قطع کند.
اگر main-thread مسدود شود، صفحه شما نمیتواند به ورودیهای کاربر مانند ضربه زدن روی صفحه، فشار دادن صفحه کلید، یا کلیک ماوس پاسخ دهد.
زمان اضافی بیش از 50 میلی ثانیه به عنوان زمان انسداد مجزا برای آن درخواست در نظر گرفته میشود.
مجموع تمام این زمانهای انسداد، کل زمان انسداد صفحه شما است.

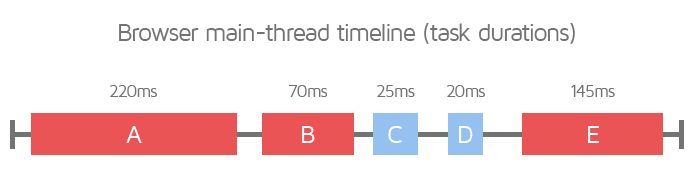
به عنوان مثال، در تصویر بالا، 5 تسک در main-thread وجود دارد که 3 تای آنها تسک طولانی هستند، زیرا مدت زمان تک تک آنها بیش از 50 میلی ثانیه است. زمان انسداد برای هر تسک طولانی به شرح زیر است:
- تسک A برابر 170 میلی ثانیه
- تسک B برابر 20 میلی ثانیه
- تسک E برابر 95 میلی ثانیه
TBT، در این سناریو، 285 میلیثانیه است. با این حال، اگر main-thread فقط یک تسک 500 میلی ثانیه ای داشته باشد، TBT برابر 450 میلی ثانیه خواهد بود.
کل زمان انسداد در مقابل زمان تعامل پذیری
زمان تا تعامل پذیری (TTI) هم معیار تأثیر گذار دیگری بر نرخ تعامل صفحه است. TBT و TTI مکمل یکدیگر هستند اما دیدگاههای کاملا متفاوتی در مورد تجربه صفحه شما ارائه میدهند.
زمانی که صفحه شما کاملاً تعاملی است، TTI سیگنال میدهد. TBT به طور خاص به شما میگوید که اجرای کدام تسکهای جاوا اسکریپت بیشتر طول کشیده است.
TTI صفحه ای را کاملا تعاملی در نظر میگیرد که main-thread حداقل به مدت 5 ثانیه از تسکهای طولانی خالی بماند.
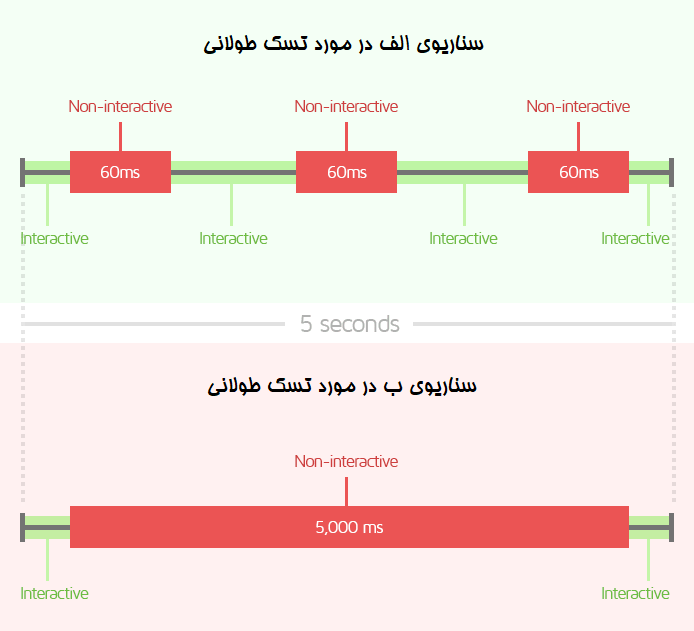
سناریوهای زیر را در نظر بگیرید:
- الف) سه تسک 60 میلی ثانیهای در یک دوره 5 ثانیهای پخش میشوند.
- ب) یک تسک طولانی 5 ثانیهای.
هر دو سناریوی بالا TTI را به همان میزان عقب میاندازند.

با این حال، هر دو سناریو برای کاربر بسیار متفاوت است، زیرا سناریوی اول تنها 30 میلی ثانیه TBT دارد در حالی که سناریوی دوم دارای TBT با زمان 4950 میلی ثانیهای است.
سناریوی A تا حد زیادی در طول بارگذاری صفحه تعاملی است، زیرا هیچ تسک طولانی ندارد تا زمان زیادی از مرورگر بگیرد، در حالی که سناریوی B به هیچ وجه، تعاملی نیست و مرورگر مشغول انجام تسک طولانی است.
این امر TBT را به یک معیار مستقل روشنگر و یک متریک همراه مفید برای TTI تبدیل میکند.
کل زمان انسداد در مقابل تاخیر ورودی اولیه
همانطور که قبلا ذکر شد، TBT جایگزینی برای تاخیر ورودی اولیه (FID) است که یکی از متریکهای Web Vitals است. FID یک معیار میدانی است که برای اندازه گیری به دادههای واقعی کاربر نیاز دارد.
این دادههای واقعی کاربری، به شکل گزارشهای تجربه کاربر کروم یا Chrome User Experience Reports (CrUX) هستند، یعنی همان دیتابیس گوگل، از رفتار مرورگر کروم که از کاربران واقعی کروم جمعآوری شده است و جی تی متریکس در تستهای خودش از آن استفاده نمیکند.

بنابراین، تستهای جی تی متریکس، TBT را به جای FID گزارش میکنند، زیرا به عنوان یک پروکسی مناسب عمل کرده و بهینهسازیهای مشابه را توصیه میکند.
اثر کل زمان انسداد بر امتیاز عملکرد سایت شما
TBT به عنوان متریک Web Vital تا 30٪ از امتیاز عملکردی را به خودش اختصاص میدهد که همین امر، آن را به بهترین معیار برای بهینه سازی تبدیل میکند.
این امر، تمرکز ما بر تجربه کاربر برای تکمیل تجزیه و تحلیل سرعت صفحه را برجسته میکند.
معنای این امر برای شما این است که بهینه سازی TBT اغلب میتواند باعث بهبود مناسب در پاسخگویی وب سایت شما شود.
مطلب پیشنهادی: راهنمای صفر تا صد گوگل سرچ کنسول
آستانه برای کل زمان انسداد
کل زمان انسداد، کل زمان بین FCP و TTI را در هنگامیکه صفحه از پاسخگویی به ورودی کاربر عاجز است را بر حسب میلی ثانیه اندازه گیری میکند.
آستانه TBT به شرح زیر است:
- عالی، هیچ کاری در اینجا لازم نیست = TBT کمتر از 150 میلی ثانیه
- خوب، اما نیازمند بهبود است = TBT بین 150 تا 224 میلی ثانیه
- بیشتر از حد توصیه شده است = TBT بین 224 تا 350 میلی ثانیه
- بسیار طولانی تر از حد توصیه شده است = TBT بالاتر از 350 میلی ثانیه
چگونه کل زمان انسداد را بهبود دهیم؟
متریکهای خاص ذکر شده در زیر، احتمالا بیشترین سهم را در TBT شما دارد. با این حال، شاید کل زمان انسداد صفحه شما تحت تأثیر بهینه سازیهای دیگری قرار گیرد که در اینجا ذکر نشده است.
کل زمان انسداد به شدت با عملکرد جاوا اسکریپت مرتبط است و هر گونه بهبود در اجرای جاوا اسکریپت (به طور کلی، بهینه سازیهایی که TTI را بهبود میبخشد) احتمالاً TBT شما را هم کاهش میدهد.
برخی از این بهینه سازیها عبارتند از:
1) کاهش زمان اجرای جاوا اسکریپت
2) به حداقل رساندن کار main-thread
3) حذف جاوا اسکریپت استفاده نشده
4) کاهش تأثیر کدهای شخص ثالث
5) جایگزینی لایبرریهای بزرگ جاوا اسکریپت با موارد کوچکتر
عناصر حیاتی وب (Web Vitals)
گوگل در سال 2020 مفهوم جدیدی به نام «Web Vitals»را معرفی کرد که بر مجموعه کوچکی از متریکهای کلیدی، برای ارزیابی نحوه تجربه شدن صفحه سایت شما متمرکز است.
این مجموعه کوچک، نشاندهنده تاثیرگذارترین متریکها به نفع سادهسازی عملکرد دنیای وب است.
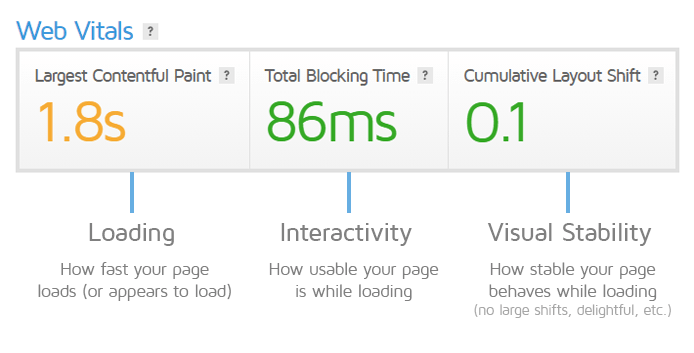
هر متریک، یک جنبه کلیدی از تجربه صفحه، یعنی بارگذاری، تعامل و ثبات بصری را نشان میدهد.

Web Vitals نیمی از معیارهای محاسبه امتیاز عملکرد و 70 درصد از کل امتیاز عملکردی را تشکیل میدهد، که نشانگر اهمیت آن است.
Web Vitalهای مختلف کدامند؟
Web Vitals در جی تی متریکس بر سه متریک امتیاز عملکردی متمرکز است، یعنی:
- زمان بارگذاری بزرگترین محتوا یا Largest Contentful Paint (LCP)
- کل زمان انسداد یا Total Blocking Time (TBT)
- جابجایی متراکم چیدمان یا Cumulative Layout Shift (CLS)
توجه کنید که از TBT به جای تاخیر ورودی اولیه (FID) استفاده میشود، زیرا جی تی متریکس یک تست ساختگی است، ولی FID یک معیار اندازه گیری میدانی است که فقط با گزارشهای تجربه کاربر کروم (CrUX) در دسترس است.
چرا Web Vitalها مهم هستند؟
مجموعهای از متریکهای عملکردی وجود دارند و درک همه آنها برای تجزیه و تحلیل و بهینهسازی سایت دشوار است، مگر این که یک توسعهدهنده حرفه ای باشید.

Web Vitals معیاری ساده از نظر عملکرد درک شده، تعامل و لذت کاربر است.
هنگامی که عملکرد صفحه را در نظر میگیرید، اول روی این مجموعه کوچکتر از متریکهای سرعت متمرکز شوید.
بعلاوه، Web Vitals نمایانگر چیزی است که بازدیدکنندگان شما هنگام بازدید از صفحه شما برای اولین بار در ویوپورتهای خودشان میبینند، یعنی همان محتوای بالای صفحه. چیزی که آنها ابتدا میبینند در نهایت بر درک آنها از عملکرد صفحه شما تأثیر میگذارد.
تمرکز بر روی این سه معیار به شما امکان میدهد تا قبل از بررسی بیشتر سایر بهینه سازیها، ارزیابی مناسبی از عملکرد واقعی سایت را به دست آورید.
-
07 آبان 1403
خیلی کامل بود مقاله واقعا به درد بخور بود میشه بگین ترجمه از چه منبعی بود؟ خیلی خوب بود باورتون میشه برای خوندن اینمقاله ۱ساعت و نیم وقت سپری کردم خیلی تخصصی و با دقت با دانشی که از قبل داشتم خوندم و مقایسه کردم واقعا عالی بود
-
07 آبان 1403
فقط کاش یه مقاله هم بنویسید و لینکشکنید به بخش cls چون یه سری بهینه سازی ها مثل lazyload تصاویر باعث میشه که رتبه جالبی تو cls به دست نیاریم، یا روش هایی برای بهینه سازی کدهای جاوا اسکریپت بنوسید







.svg)
