4 روش کاربردی برای افزایش سرعت لود یا سایت کاهش زمان بارگذاری سایت

سرعت پایین لود برخی سایتها شما را عصبی میکند و سایت را ترک میکنید؟ شما تنها نیستید!
کاهش زمان بارگذاری سایت یا افزایش سرعت لود شدن آن، اهمیت زیادی در رتبه بندی نتایج و بازاریابی محتوا دارد. مخاطبان سایت و رباتها، کندی در بارگذاری یا لود وب سایت را تحمل نمیکنند. گوگل هم در طول یک دهه اخیر، سرعت بارگذاری صفحه وب سایت را به عنوان عاملی در رتبه بندی سئو (بهینه سازی موتور جستجو) در نظر گرفته است.
طبق یافتهها و تحقیقات درباره اهمیت سرعت بارگذاری در شرکت گوگل، 53 درصد از کاربران موبایل در صورتی که صفحه در طول سه ثانیه یا کمتر، بارگذاری نشود؛ آن را رها خواهند کرد. در این بین، میانگین بارگذاری کامل یک سایت 15 ثانیه است. بنابراین نیازمند ترفندهایی برای کاهش زمان لود سایت یا افزایش سرعت سایت هستیم.
سرعت کند بارگذاری وب سایت، روی درآمد کسب و کارتان اثر دارد. اگر کاربران و ربات ها قبل از بارگذاری سایت آن را ترک کنند، به هدفتان از طراحی سایت نمی رسید و کاربران فعلی به مشتریان آتی تبدیل نمیشوند.
بارگزاری یا بارگذاری؟!
توجه کنید که در زمینه سرعت سایت، هر دو لغت بارگذاری و بارگزاری (با هر دو املا) صحیح هستند 🙂
در این مقاله، ایدههایی در مورد افزایش سرعت بارگذاری وب سایت را در اختیارتان قرار میدهیم.
روش های افزایش سرعت سایت
سرعت بارگذاری وب سایت فعلی را مورد تحلیل قرار دهید
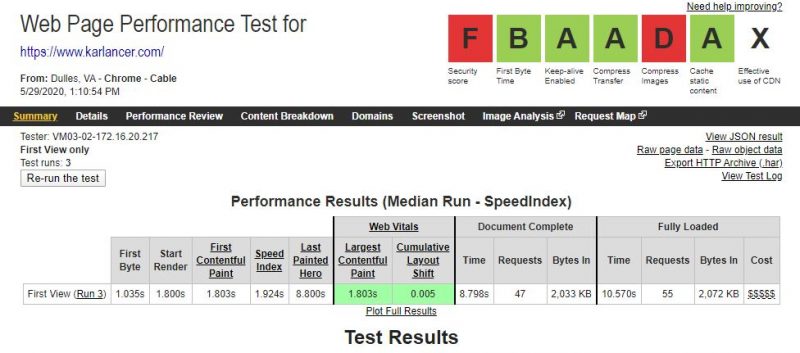
با ابزارهایی مثل PageSpeed Insights ، WebPagetest یا GTmetrix میتوانید سرعت بارگذاری وب سایت تان را تحلیل کنید. این ابزارها، عملکرد صفحه سایتتان را روی دسکتاپ و موبایل مورد بررسی قرار می دهند. امتیاز مربوط به سرعت بارگذاری طبق دادههای حاصل از گوگل کروم و نمره بهینه سازی را بر اساس سطح بهینه سازی صفحه ارائه میدهند.
البته نتایج حاصل از این سه ابزار مذکور، تا حدی متفاوت است؛ مثلاً ابزار WebPagetest به خوبی زمان دریافت اولین بایت از سرور را ارزیابی میکند. با این اطلاعات، شکافهای موجود را شناسایی نموده و با رفع آنها، به کاهش زمان بارگذاری سایت برسید.

تصاویر را برای کاهش زمان بارگذاری سایت فشرده کنید
تصاویر با وضوح بالا، فوق العاده به نظر میرسند؛ ولی اندازه بالای آنها، وب سایت را سنگین میکند. از ابزارهایی برای فشرده سازی تصاویر استفاده کنید تا هم ظاهر آن فوق العاده به نظر رسیده و هم سرعتش افزایش یابد.
ابزارهای فشرده سازی تصویر مثل TinyPNG و Optimizilla به خوبی این کار را انجام میدهند. برای مثال بعد از به کارگیری TinyPNG حجم صفحه تا بیش از دو برابر و زمان بارگذاری آن تا دو برابر کاهش مییابد.
یکی از سادهترین روشهای مورد استفاده برای کاهش زمان بارگذاری وب سایت، بهینه سازی تصاویر است. این کار با وجود ابزارهای کمکی، چندان سخت نیست. بهینه سازی تصاویر را قبل از بارگذاری تصاویر انجام دهید.
بهینه سازی جاوا اسکریپت (Java Script) سایت
پیاده سازی ضعیف جاوا اسکریپت وب سایت، اثر منفی روی زمان بارگذاری داشته و سرعت را کاهش میدهد. در مقالات آموزشی آنلاین در مورد بهینه سازی جاوا اسکریپت؛ میتوانید نکات آموزشی برای بهبود سرعت بارگذاری وب سایت را پیدا کنید.
- ترتیب بارگذاری عناصر را مشخص کنید. در ابتدا باید عناصر موجود در عنوان قبل از سایر عناصر صفحه ظاهر شوند تا توجه مخاطب جلب شده و صفحه را ترک نکند. به تدریج سایر عناوین فرعی و تصاویر را ارائه دهید.
- کد جاوا اسکریپت فایلهای کوچکتر را به اختصار قید کنید.
- مؤلفههای بلااستفاده در کدنویسی را حذف کنید.
از شبکه تحویل محتوا (CDN) استفاده کنید
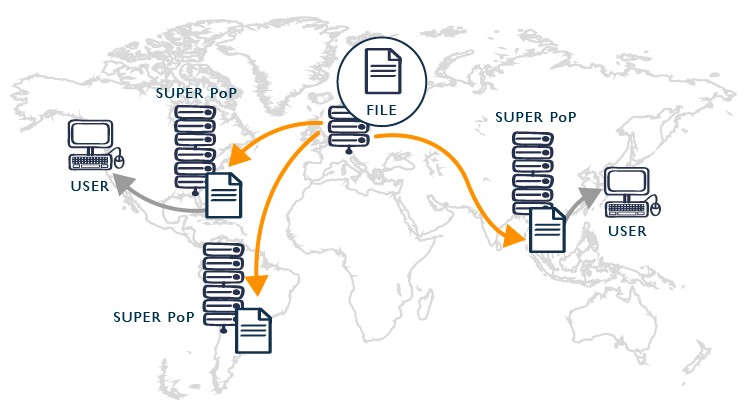
شبکه تحویل محتوا (Content delivery network) شبکهای از سرورها در مناطق جغرافیایی مختلف است. اطلاعات سرور اصلی در هر کدام از این سرورها ذخیره شده است. هر کدام از این سرورها، یک نقطه حضور (Point of Presence) هستند.
به کارگیری چنین شبکهای به معنای تبادل و جابجایی اطلاعات در مسافتهای بسیار کوتاهتر است. دیگر فرقی ندارد که کاربر در کجا به سایت شما دسترسی پیدا کرده است. شبکه سازی کمک زیادی به کاهش زمان بارگذاری سایت میکند.
هرگاه کاربری از سایت شما بازدید میکند؛ تقاضا برای نزدیکترین POP ارسال میشود تا مسیر مشاهده اطلاعات برای کاربر باز شود. نقاط حضور طوری چیده شدهاند تا در نزدیکترین مکان به موقعیت کاربر قرار گرفته و امکان پاسخ دهی سریعتر را فراهم نمایند. بنابراین کاربران بدون وقفه در این شبکه سازی به محتوای مدنظرشان میرسند.
در نهایت…
بهینه سازی محتوای سایت، ارتقای تجربه کاربری در کنار به کارگیری شبکه تحویل محتوا (CDN) باعث کاهش زمان بارگذاری وب سایت شما میشود. تمامی این کارها، ترافیک وب سایت را متعادل نموده؛ دسترسی شما به کاربران داخلی و جهانی را تقویت کرده؛ هزینههای پهنای باند را کاهش داده و امنیت سایت شما را بهبود میبخشد. در صورتی که موفق به بهبود سرعتتان نشدید یا فرصت کافی برای انجامش را ندارید، میتوانید از خدمات افزایش سرعت سایت کارلنسر استفاده کنید و از فریلنسرهای حرفهای در این زمینه کمک بگیرید.
منبع
https://www.upwork.com/blog/2019/05/shorten-page-load-speed/
-
11 مرداد 1399
چطوری از cdn باید استفاده کنیم رو سایتمون؟
-
20 مرداد 1400
با این وضعیت کرونا و واکسنش که هنوز خیلی مونده به ما برسه بعید می دونم که بتونیم به این زودی به شرایط قبل برگردیم… باید هرطور میشه فقط سعی کنیم از این وضع بهترین استفاده رو بکنیم مثل خیلی از کسب و کارهایی که دارن اینترنتی کار میکنن. کلی شغل از طریق همین اینترنت ایجاد شده که میشه واردشون شد. از آموزش کارای هنری و دوخت و فروش لباس تا خیلی از کارهای خدماتی و فنی با همین اینترنت روبراه شده.. یه زمانی واسه لوله بازکنی برچسب روی در و دیوار رو زیر و رو میکردیم تا یکیو پیدا کنیم، الان دیگه چاه بازکنی رو هم اینترنتی کردن.. پس میشه از این بستر استفاده کرد.. البته به شرطی که اینترنت رو ازمون نگیرن!!










.svg)
