نحوه حذف و اضافه کردن فضای خالی میان بلاکهای وردپرس

آیا میخواهید فضای خالی را میان بلاکهای وردپرس اضافه کرده یا حذفشان کنید؟ حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس، به شما کنترل بیشتری بر طراحی سایت وردپرسی میدهد.
در این مقاله نحوه حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس را به صورت گام به گام به شما نشان خواهیم داد.
حذف و اضافه کردن فضای خالی میان بلاکهای وردپرس چه اهمیتی دارد؟
وردپرس با داشتن ویرایشگر بلاک داخلی (built-in WordPress block editor) تهیه صفحات و پستهای سفارشی را آسان میکند.
با این حال، شاید متوجه شدهاید که وقتی بلاکهای خاصی را اضافه میکنید، فاصله بسیار زیاد یا خیلی کمی به وجود میآید. حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس، امکان سفارشی سازی چیدمان صفحه را دقیقاً همانطور که میخواهید، فراهم میکند.
با کنترل بیشتر بر طراحی نهایی وب سایت وردپرسی خودتان، تجربه کاربری بهتری را برای بازدیدکنندگان سایت رقم میزنید.
همانطور که گفته شد، میخواهیم نگاهی به نحوه حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس در وب سایت بیندازیم. در ادامه روشهای زیر را بررسی خواهیم کرد:
- اضافه کردن فضای خالی با بلاک ادیتور وردپرس
- حذف یا اضافه کردن فضای خالی با افزودن کد به وردپرس
- اضافه کردن و حذف فضای خالی با CSS Hero
- حذف و اضافه کردن فضای خالی با SeedProd
مطلب پیشنهادی: افزودن ماشین حساب به سایت وردپرس
روش اول: اضافه کردن فضای خالی بین بلاکهای وردپرس با بلاک ادیتور
ساده ترین راه برای اضافه کردن فضای خالی بین بلاکها، استفاده از بلاک ادیتور وردپرس است. در اینجا یک بلاک فاصله گذار داخلی وجود دارد که امکان اضافه کردن فضای خالی را با کمک چند کلیک فراهم میکند.
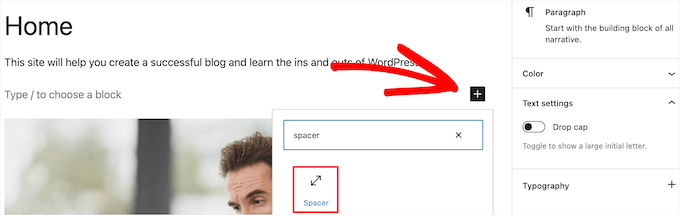
برای استفاده از این قابلیت، پست یا صفحه مدنظر برای ویرایش شدن را باز کنید و روی دکمه «Plus» کلیک کنید.
سپس «Spacer» را جستجو کنید و بلاک را انتخاب کنید.

این کار به طور خودکار یک spacer را وارد صفحه میکند.
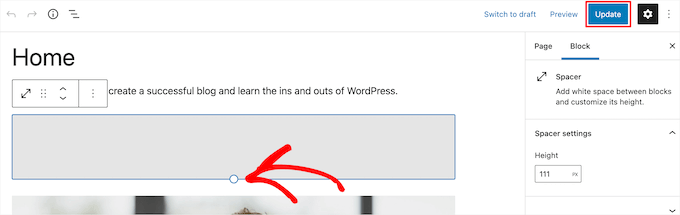
میتوانید با کشیدن بلاک به سمت بالا یا پایین، آن را بزرگتر یا کوچکتر کنید.

پس از اتمام کار، روی دکمه «Update» کلیک کنید تا تغییرات مدنظرتان ذخیره شود.
به خاطر بسپارید که این روش فقط به شما اجازه میدهد تا بین بلاکها فاصله اضافه کنید. برای حذف فضا، باید از روشهای زیر استفاده کنید.
روش دوم: حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس با افزودن CSS سفارشی
راه دیگری برای افزودن و حذف فضای خالی بین بلاکها، افزودن کد CSS سفارشی به تم خودتان است.
صفحه یا پستی را که میخواهید ویرایش کنید؛ باز کنید. سپس روی بلاکی که میخواهید فضای خالی را به آن اضافه یا حذف کنید، کلیک کنید.
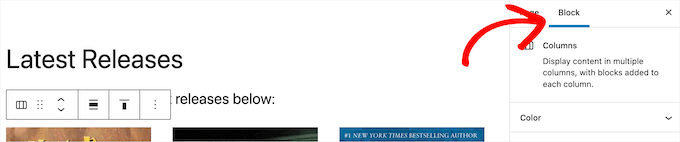
سپس، روی آیتم «Block» در منوی سمت راست کلیک کنید.

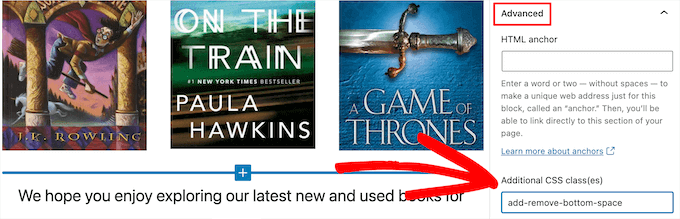
پس از آن، در منوی کشویی روی گزینه «Advanced» کلیک کنید. با این کار، مجموعهای از گزینههای اضافی برای آن بلاک ظاهر میشود.
سپس، در کادر «Additional CSS classes» کد زیر را اضافه کنید:
.add-remove-bottom-spaceاین اسنیپت، یک کلاس CSS جدید را به طور اختصاصی برای آن بلاک ایجاد میکند.
پس از آن، روی دکمه «Update» کلیک کنید تا تغییرات مدنظرتان، ذخیره شود.

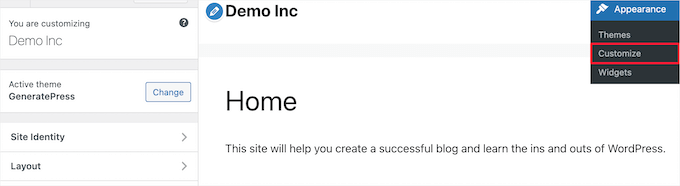
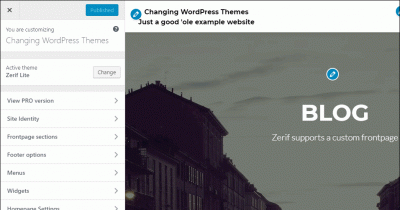
در مرحله بعد، به مسیر Appearance » Customize بروید تا WordPress theme customizer ظاهر شود.

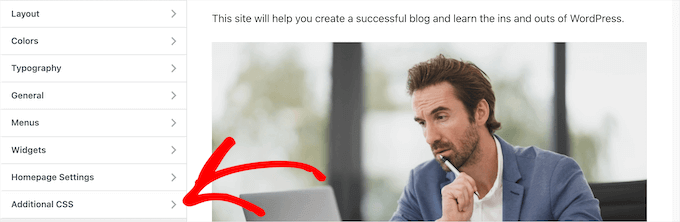
سپس به پایین بروید و روی گزینه «Additional CSS» در منو کلیک کنید.
با این کار، فیلدی ظاهر میشود که میتوانید کد CSS را در آن وارد کنید.

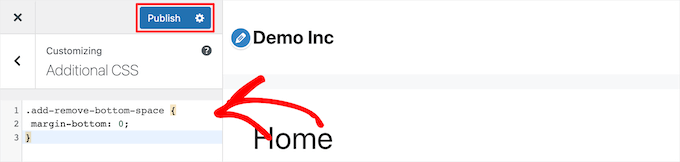
سپس قطعه کد زیر را در کادر قرار دهید:
.add-remove-bottom-space {
margin-bottom: 0;
}این قطعه کد، حاشیه پایین را صفر میکند و فضای خالی را از بلاک حذف میکند. اگر میخواهید به پایین فضا اضافه کنید، به سادگی عدد «0» را به چیزی شبیه به «20px» تغییر دهید.

هنگامیکه تغییرات خودتان را انجام دادید، روی دکمه « Publish » کلیک کنید تا تغییرات در لحظه انجام شود.
ذخیره کردن کد CSS سفارشی با استفاده از پلاگین
با افزودن CSS سفارشی به سفارشیکننده تم وردپرس، این کد فقط برای تمیکه در حال حاضر استفاده میکنید، ذخیره میشود. اگر قالب وردپرس را تغییر دهید، باید کد CSS را در قالب جدید کپی کنید.
اگر میخواهید CSS سفارشی شما بدون توجه به تمی که استفاده میکنید اعمال شود، باید از افزونه Simple Custom CSS استفاده کنید.
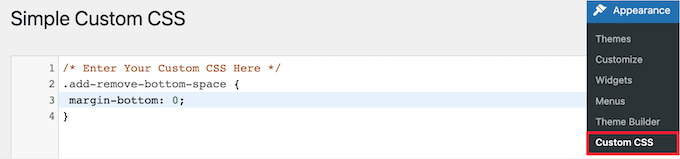
اولین کاری که باید انجام دهید این است که افزونه را نصب و فعال کنید. پس از فعال سازی، به سادگی به مسیر Appearance » Custom CSS رفته و کد CSS سفارشی خودتان را اضافه کنید.

وقتی کارتان تمام شد، روی دکمه «Update Custom CSS» کلیک کنید تا تغییرات ذخیره شود.
مطلب پیشنهادی: طراحی سایت بدون کدنویسی با المنتور
روش سوم: حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس با CSS Hero
یکی دیگر از راههای ساده برای حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس، استفاده از پلاگین CSS سفارشی وردپرس است. با این روش، بدون ویرایش کد CSS، تغییرات بصری مدنظرتان را در بلاگ وردپرس خودتان ایجاد کنید.
پیشنهاد ما استفاده از پلاگین CSS Hero است. این کار به شما امکان میدهد تا تقریباً هر سبک از CSS را در سایت وردپرس خودتان بدون نوشتن حتی یک خط کد، ویرایش کنید.
اولین کارتان، نصب و فعالسازی افزونه است.

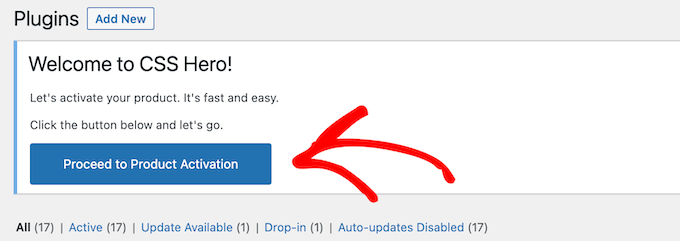
پس از فعالسازی، باید روی دکمه «Proceed to Product Activation» کلیک کنید تا پلاگین فعال شود. دکمه را مستقیماً در بالای لیست افزونههای نصب شده خودتان پیدا خواهید کرد.
در اینجا به صفحه ای میرسید که باید نام کاربری و رمز عبور خودتان را در آن وارد کنید. سپس، دستورالعملهای روی صفحه را دنبال کنید و پس از تأیید حسابتان، به داشبورد خودتان هدایت خواهید شد.
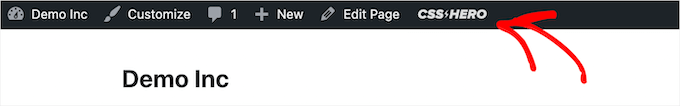
در مرحله بعد، باید صفحه یا پستی را که میخواهید ویرایش کنید باز کنید، سپس روی دکمه «CSS Hero» در بالای نوار ابزار ادمین وردپرس خودتان کلیک کنید.

با این کار همان صفحهای باز میشود که CSS Hero در بالای آن اجرا میشود. این افزونه از ویرایشگر بصری استفاده میکند، بنابراین میتوانید تغییرات خودتان را در لحظه اجرا کنید.
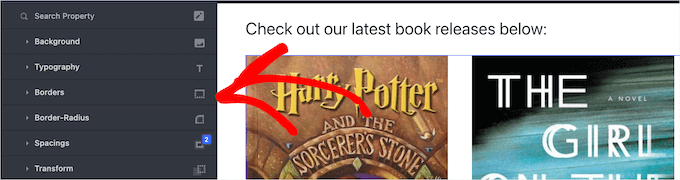
وقتی روی هر عنصری در صفحه خودتان کلیک میکنید، نوار ابزاری در سمت چپ صفحه ظاهر میشود تا بتوانید آن را سفارشی کنید.

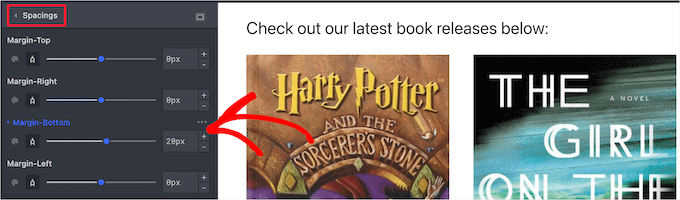
برای حذف و اضافه کردن فضای خالی بین بلاکهای خودتان، کافی است روی گزینه «Spacings» کلیک کنید و سپس به قسمت «Margin-Bottom» بروید.
در اینجا میتوانید slider را به سمت بالا یا پایین حرکت دهید تا فضای خالی، اضافه یا حذف شود.

هر تغییری که ایجاد کنید به طور خودکار در صفحه شما نمایش داده میشود.
پس از انجام تغییرات، باید روی دکمه «Save» کلیک کنید تا تغییرات در لحظه اعمال شود.
مطلب پیشنهادی: نحوه اضافه کردن گوگل مپ به سایت وردپرسی
روش چهارم: حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس با SeedProd
SeedProd بهترین صفحه ساز کشیدن و رها کردن (drag and drop) است که در بیش از یک میلیون وب سایت استفاده شده است.

میتوانید از لایبرری حاوی بیش از 150 قالب برای ایجاد صفحات 404 سفارشی، صفحات فروش، صفحات فرود و سایر موارد استفاده کنید. حتی میتوان از SeedProd برای تهیه تم وردپرس سفارشی بدون نوشتن هر گونه کدی استفاده کرد.
با این صفحه ساز، کنترل کاملی بر طراحی سایت دارید و میتوانید به راحتی هر عنصر از وب سایت را حذف کرده یا فاصله بیندازید.
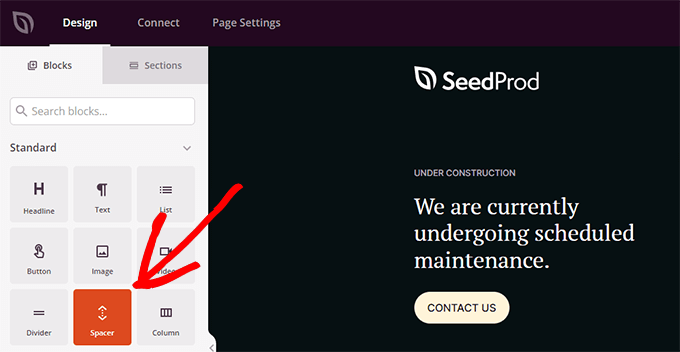
همانطور که صفحه را سفارشی میکنید، میتوانید با استفاده از Spacer در هر جایی فضا اضافه کنید.

به سادگی آن را به هر نقطه از صفحه که میخواهید فضای بیشتری بین بلاکها اضافه کنید، بکشید و رها کنید.
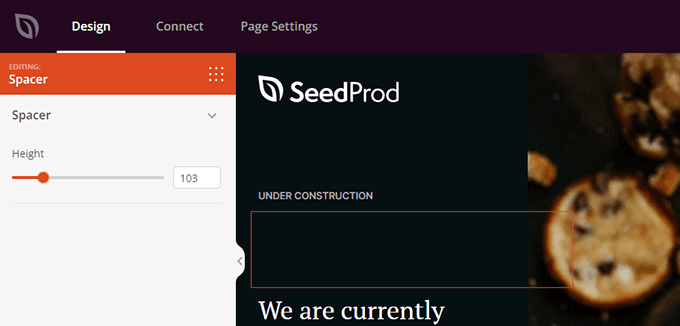
سپس میتوانید از slider برای تنظیم ارتفاع آن استفاده کنید.

همچنین میتوانید فاصله بین هر بلاکی را کنترل کنید. برای این کار، کافی است روی هر بلاکی که میخواهید فضایی را اضافه یا حذف کنید، کلیک کنید.
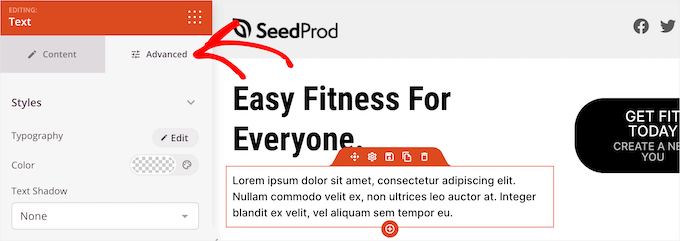
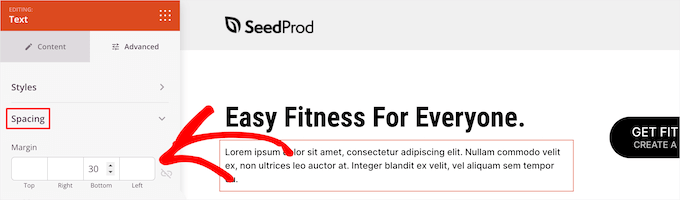
با این کار پنل گزینهها در سمت چپ ظاهر میشود. سپس، روی تب Advanced کلیک کنید.

در مرحله بعد، به سمت پایین اسکرول کنید و روی آن کلیک کنید.
با این کار منویی ظاهر میشود که در آن میتوانید «Margin» را کنترل کنید. برای اضافه کردن فضا کافی است یک عدد را در کادر حاشیه پایین وارد کنید یا عدد را برای حذف فضای خالی موجود، حذف کنید.

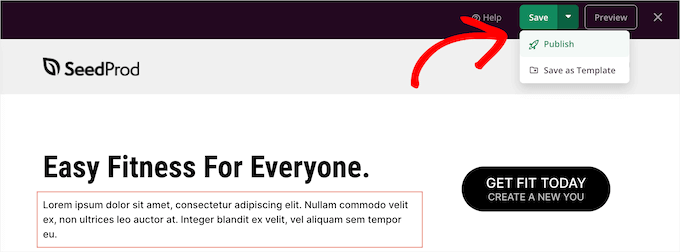
پس از انجام تغییرات، روی دکمه «Save» کلیک کنید و منوی کشویی «Publish» را انتخاب کنید تا تغییرات را اجرا کنید.

در نهایت…
امیدواریم با این مقاله، نحوه حذف و اضافه کردن فضای خالی بین بلاکهای وردپرس را یاد بگیرید. لطفا نظرات خودتان را با ما در میان بگذارید.
منبع
https://www.wpbeginner.com/wp-tutorials/how-to-add-or-remove-blank-space-between-wordpress-blocks






.svg)
