نحوه اضافه کردن گوگل مپ به سایت وردپرسی

آیا میخواهید آدرس گوگل مپ را در وب سایت وردپرس خودتان نشان دهید؟
اگر یک کسب و کار محلی دارید، نمایش گوگل مپ در سایت شما به کاربران کمک میکند تا مکان شما را به راحتی پیدا کنند. همچنین میتواند به دیده شدن سایت از جانب موتورهای جستجو کمک کند تا بتوانید بازدیدکنندگان بیشتری را جذب کنید.
در این مقاله نحوه افزودن گوگل مپ به وردپرس را نشان خواهیم داد.
چرا باید گوگل مپ را به وردپرس اضافه کنیم؟
آیا میدانستید که گوگل مپ، محبوبترین اپلیکیشن مسیریابی در تمامی پلتفرمها است؟
اگر آدرس دفتر یا فروشگاه فیزیکی دارید، اضافه کردن گوگل مپ به وب سایت وردپرسی خودتان، یافتن سریع فروشگاههای فیزیکی، رستورانها و… را برای کاربران آسان میکند. این فرایند به شما کمک میکند تا مشتریان بیشتری جذب کنید و کسب و کارتان را توسعه دهید.
بعلاوه اضافه کردن گوگل مپ میتواند سئو وردپرس شما را بهبود بخشد. طبق گفته گوگل، 46 درصد از کل جستجوها، محلی هستند. افزودن گوگل مپ به وردپرس میتواند سئوی محلی شما را تقویت کند و دیده شدن شما در جستجوهای محلی را بهبود بخشد.
اکنون دو راه برای اضافه کردن گوگل مپ به وردپرس وجود دارد که هر دوی آنها را به شما نشان خواهیم داد.
مزیت روش دوم این است که از بهترین شیوههای سئوی محلی پیروی میکند، بنابراین اگر از آن استفاده کنید، گوگل شروع به گنجاندن موقعیت مکانی شما در Google Maps میکند. همچنین اطلاعات کسب و کار شما مانند نام، لوگو، آدرس، شماره تلفن، ساعات کاری و موارد دیگر را در نتایج جستجوی محلی نمایش میدهد.
این پست اینستاگرام کارلنسر را هم ببینید:
روش اول: افزودن گوگل مپ به وردپرس بدون پلاگین
اگر فقط میخواهید گوگل مپ را به سرعت در یک پست یا صفحه وردپرسی جاسازی کنید، میتوانید از روش پیش فرض iFrame استفاده کنید.
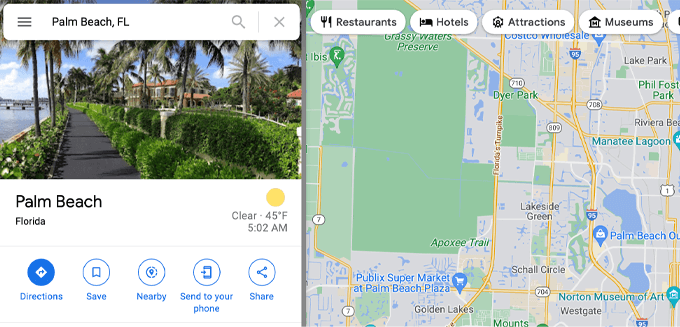
به سادگی به وب سایت Google Maps بروید و آدرس خیابان را در کادر جستجو تایپ کنید.

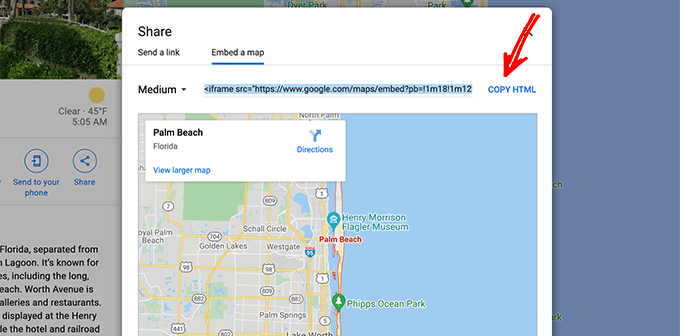
در مرحله بعد، باید روی نماد Share کلیک کنید تا پنجرهای با گزینههای Send a location link یا Embed a map نشان داده میشود. باید گزینه Embed a map را انتخاب کنید.

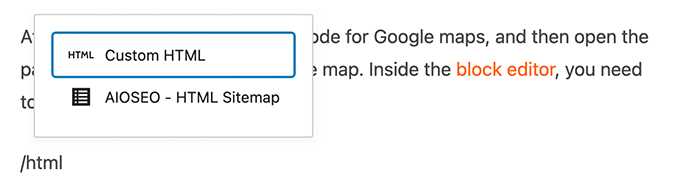
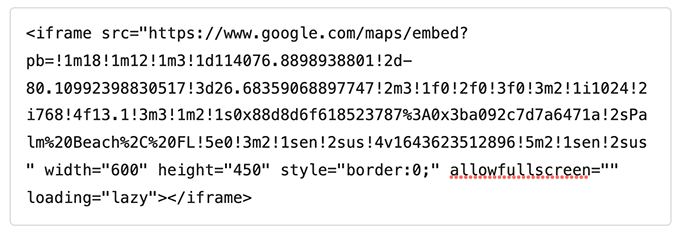
پس از آن به سادگی کد HTML را برای Google Maps کپی کنید و سپس صفحهای را که میخواهید نقشه را در آن جاسازی کنید باز کنید. در block editor ، باید بلوک HTML سفارشی را اضافه کنید.

اکنون میتوانید به سادگی کد تعبیه شده ای را که از Google Maps کپی کرده اید؛ پِیست کنید و سپس صفحه را به روز رسانی یا منتشر کنید تا تغییرات را نمایش دهید.

این روش برای جاسازی سریع Google Maps کار میکند، اما حداکثر مزایای سئو را به همراه ندارد.
اگر یک کسب و کار کوچک، رستوران یا فروشگاه آنلاین با یک مکان فیزیکی یا چند مکان هستید، توصیه میکنیم از راه حل بعدی برای به حداکثر رساندن رتبه سئوی محلی خودتان استفاده کنید. زیرا روش دوم از دیتای اپن گراف استفاده میکند تا به شما کمک کند که رتبه بالاتری در گوگل کسب کنید.
مطلب پیشنهادی: بهترین ابزارهای سئو
روش دوم: نحوه افزودن گوگل مپ به وردپرس با پلاگین سئوی لوکال یا محلی
بهترین راه برای افزودن گوگل مپ و بهینه سازی سایت از نظر سئوی محلی، استفاده از All in One SEO یا AIOSEO است.
این پلاگین، بهترین افزونه سئو برای وردپرس است زیرا به شما کمک میکند تا بدون ویرایش کد یا استخدام توسعهدهنده، رتبههای بالاتری در سئو کسب کنید. بیش از 3 میلیون متخصص از AIOSEO برای بهبود رتبه بندی موتورهای جستجو استفاده میکنند.

برای مقاله نمونه زیر، از نسخه AIOSEO Pro استفاده خواهیم کرد، زیرا شامل ویژگی Local SEO و سایر گزینههای بهینه سازی قدرتمند است. همچنین یک نسخه رایگان از AIOSEO وجود دارد که میتوانید از آن برای شروع بهینه سازی سایت خودتان برای موتورهای جستجو استفاده کنید.
ابتدا باید افزونه AIOSEO را در وردپرس نصب و فعال کنید.
پس از فعال سازی پلاگین، setup wizard راه اندازی میشود. برای تنظیم پلاگین میتوانید روی دکمه «Let’s Get Started» کلیک کنید.

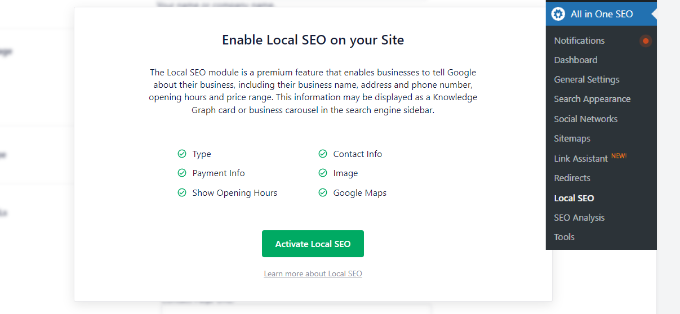
در مرحله بعد، میتوانید از داشبورد وردپرس خود به مسیر Local SEO < All in One بروید.
سپس روی دکمه «Activate Local SEO» کلیک کنید تا تغییر تنظیمات محلی را شروع کنید.

هنگامیکه افزونه Local SEO برای وردپرس فعال شد، میتوانید یک مکان یا چندین مکان را در AIOSEO اضافه کنید و آنها را در Google Maps نمایش دهید. ما هر دو روش را به شما آموزش خواهیم داد.
اضافه کردن یک مکان واحد
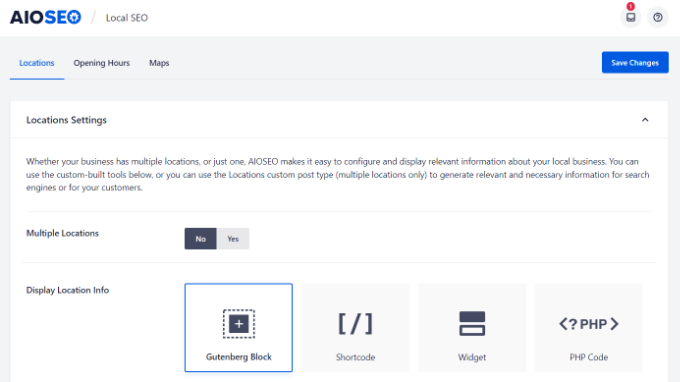
برای افزودن مکانها، اطلاعات کسبوکار، ساعات کاری و موارد دیگر، ابتدا باید به تب «Location» در مسیر Local SEO < All in One بروید.
اگر یک مکان فیزیکی دارید، گزینه «Multiple Locations» را روی No تنظیم کنید.

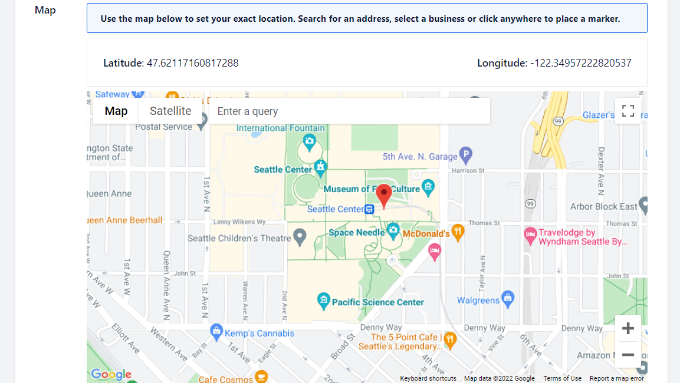
پس از آن، به قسمت «Maps» بروید تا مکان دقیق خودتان را پین کنید.
به سادگی آدرس خود را در قسمت «Enter a Query» وارد کنید تا Google Maps موقعیت مکانی شما را نشان دهد.

پس از وارد کردن مکان خودتان، فراموش نکنید که روی دکمه «Save Changes» کلیک کنید.
اضافه کردن چندین مکان
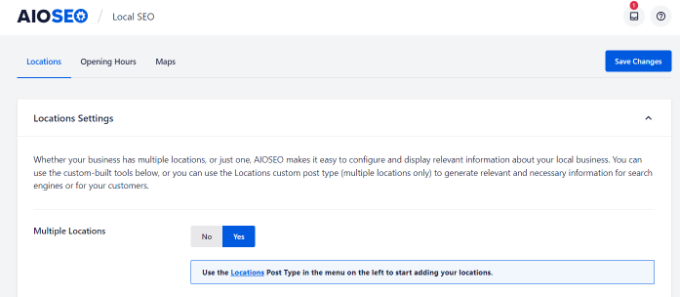
اگر بیش از یک مکان فیزیکی دارید، باید تنظیمات «Multiple Locations» در زیر تب «Location» در Local SEO را فعال کنید.

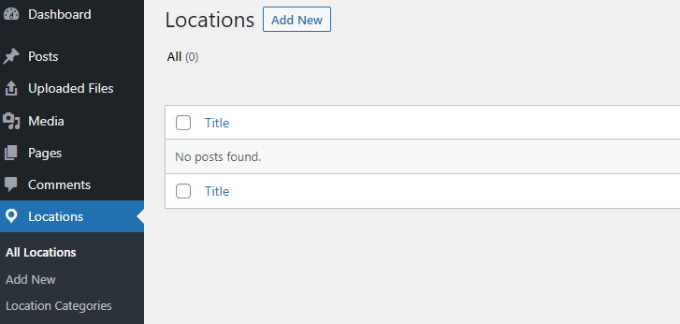
پس از این کار، منوی جدید مکانها در پنل مدیریت وردپرس شما ظاهر میشود.
ادامه دهید و به Locations بروید و سپس روی دکمه «Add New» کلیک کنید.

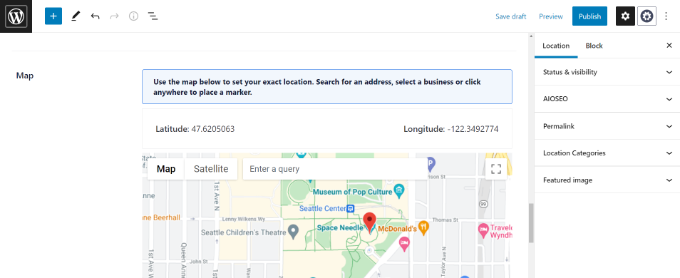
هنگامیکه در ویرایشگر وردپرس قرار گرفتید، به بخش «Map» بروید.
در اینجا میتوانید آدرس خود را در قسمت «Enter a Query» وارد کنید.

پس از وارد کردن موقعیت مکانی خودتان بر روی نقشه و افزودن اطلاعات مکانی، ادامه دهید و روی دکمه «Publish» کلیک کنید.
اکنون میتوانید این مرحله را تکرار کنید و هر تعداد مکانی را که میخواهید برای کسب و کار خودتان اضافه کنید.
پس از اتمام افزودن مکانهایتان، میتوانید به تب «Maps» در منوی Local SEO < All in One بروید.
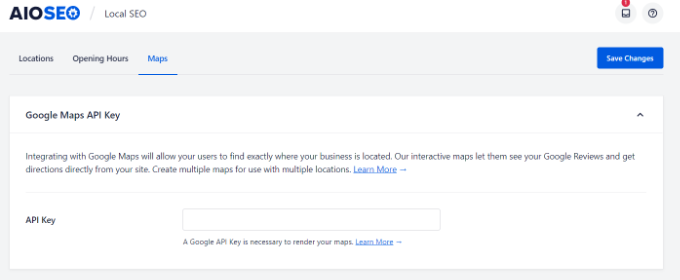
در اینجا باید Google Maps API key را وارد کنید.

حالا نگاهی به نحوه تهیه API key برای Google Maps میاندازیم.
مطلب پیشنهادی: المنتور وردپرس چیست؟
تهیه Google Maps API key
برای شروع، باید از وبسایت Google Maps Platform دیدن کنید و روی دکمه «Get Started» کلیک کنید.

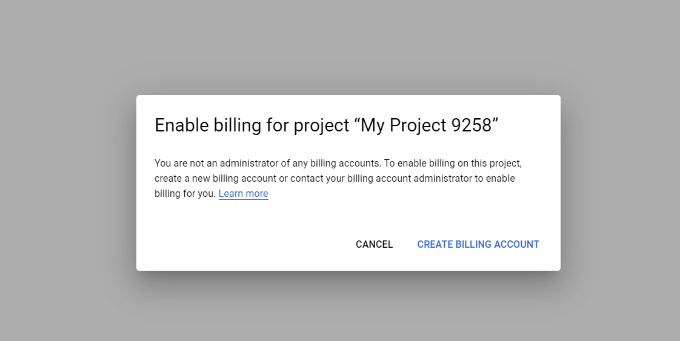
پس از ثبت نام در سایت با حساب گوگل خودتان، باید به کمک یک فرد در خارج کشور یا سایت های واسطه در ایران، یک اکانت پرداخت (billing account) راه اندازی کنید. همچنین میتوانید از فریلنسرها کمک بگیرید.
پلتفرم Google Maps دارای نسخه پولی هم هست. ولی تا زمانی که اکانت خودتان را به «paid account» به روز رسانی نکنید، هزینهای برایتان ندارد.
برای شروع، ادامه دهید و روی دکمه «Create Billing Account» کلیک کنید.

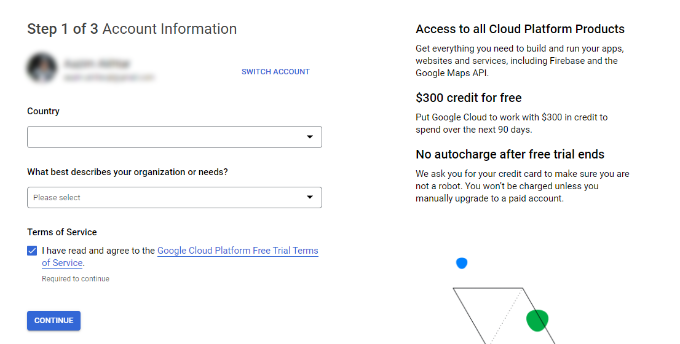
در مرحله بعد، میتوانید کشورتان را انتخاب کنید [که متاسفانه ایران را ندارد] و از منوی کشویی ظاهر شده، نوع سازمانتان را انتخاب کنید.
هنگامیکه این اطلاعات را انتخاب کردید، روی کادر بررسی شرایط خدمات کلیک کنید و سپس روی دکمه «Continue» کلیک کنید.

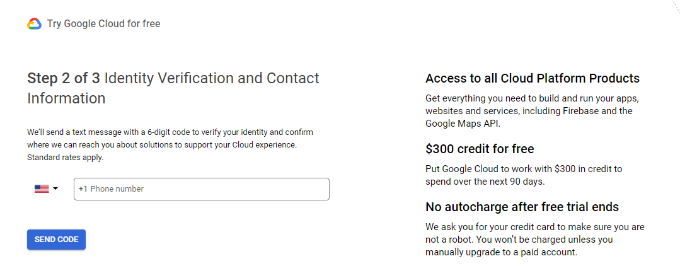
در صفحه بعدی، باید شماره تلفن خودتان را برای احراز هویت وارد کنید و روی دکمه «Send Code» کلیک کنید.

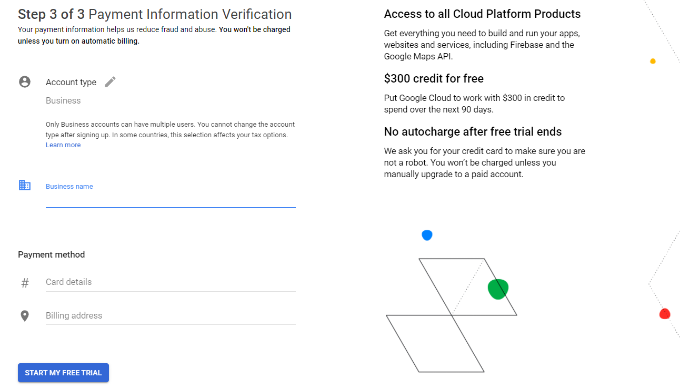
پس از تأیید کد، باید نام کسب و کار، جزئیات روش پرداخت و آدرس دریافت صورتحسابتان را وارد کنید.
هنگامیکه این جزئیات را وارد کردید، روی دکمه «Start my Free Trial» کلیک کنید.

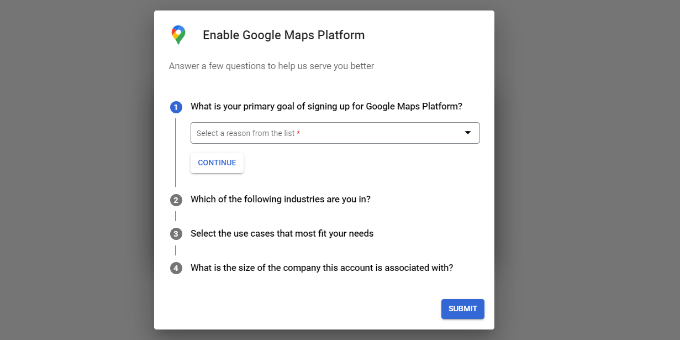
در مرحله بعد، از شما 4 سوال درباره سازمان تان و نحوه استفاده از پلتفرم گوگل مپ پرسیده میشود.
پلتفرم Google Maps در مورد هدف استفاده از پلتفرم، صنعت مورد نظر، موارد کاربردی و اندازه شرکت از شما میپرسد.
پس از پاسخ دادن به این سوالات، ادامه دهید و روی دکمه «Submit» کلیک کنید.

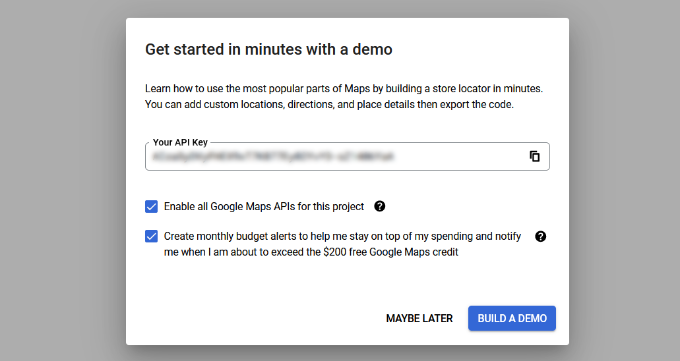
اکنون یک پنجره با کلید Google Maps API key خودتان خواهید دید.
میتوانید این کلید را در یک فایل متنی برای استفاده بعدی، کپی و ذخیره کنید.

اکنون که Google Maps API key را تهیه کردید، باید به داشبورد وردپرس خودتان برگردید تا آن را در تنظیمات AIOSEO Local SEO وارد کنید.
تنظیمات گوگل مپ در وردپرس
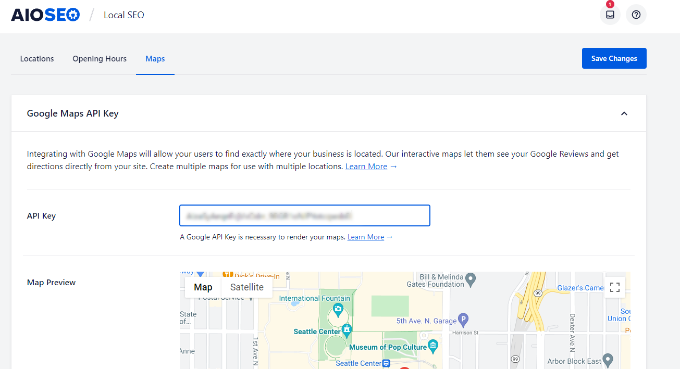
حالا میتوانید از داشبورد وردپرس خودتان به مسیر Local SEO < All in One برگردید و سپس به برگه «Maps» بروید.
ادامه دهید و Google Maps API Key را در قسمت «API Key» وارد کنید. به محض افزودن کلید، پیش نمایشی از نقشه را در AIOSEO خواهید دید.

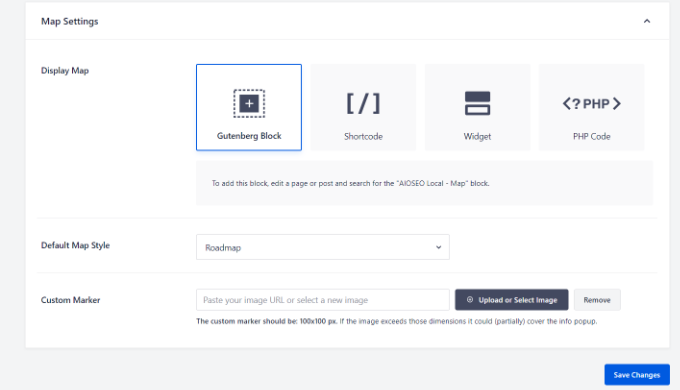
در مرحله بعد، میتوانید برای ویرایش تنظیمات نقشه به سمت پایین بروید.
پلاگین AIOSEO به شما امکان میدهد تا گوگل مپ را با استفاده از Gutenberg block ،shortcode ،widget یا کد PHP نمایش دهید. همچنین به شما امکان میدهد تا استایلهای مختلف نقشه را انتخاب کنید و یک نشانگر سفارشی را به نقشه خودتان اضافه کنید.

وقتی کارتان تمام شد، دکمه «Save Changes» را فشار دهید.
مطلب پیشنهادی: چک لیست سئو سایت
نمایش گوگل مپ در وردپرس
در مرحله بعد، میتوانید گوگل مپ را به هر پست یا صفحه وردپرس اضافه کنید. برای شروع، به سادگی یک صفحه جدید را به وب سایت خودتان اضافه یا ویرایش کنید.
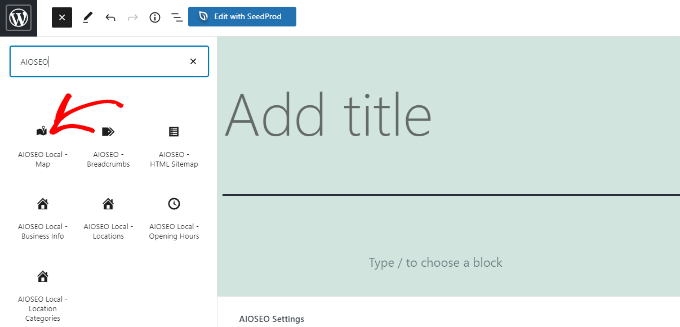
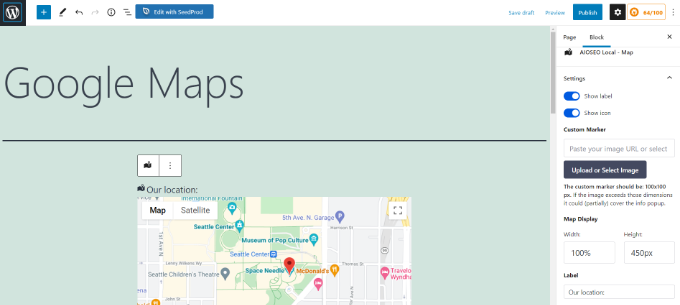
هنگامیکه در block editor قرار گرفتید، روی دکمه «+» در بالای آن کلیک کنید و بلوک « AIOSEO Local – Map » را به هر نقطه مد نظر از صفحه اضافه کنید.

پس از این کار، گوگل مپ به صفحه اضافه میشود.

همچنین AIOSEO به شما امکان میدهد تا تنظیمات نقشه را با گزینههای سمت راست ویرایش کنید. به عنوان مثال، میتوانید برچسبها و آیکونها را نشان دهید، یک نشانگر سفارشی اضافه کنید و عرض و ارتفاع نقشه را ویرایش کنید.
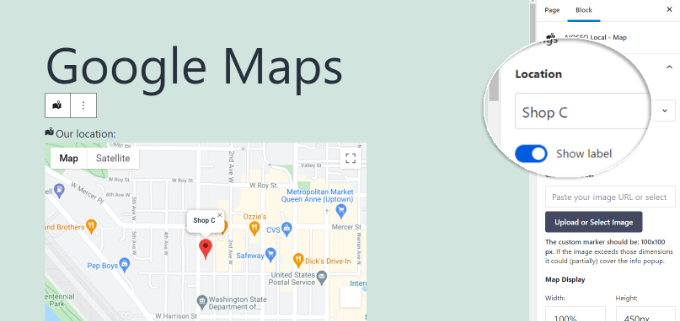
اگر چندین مکان دارید، میتوانید با انتخاب گزینههای داده شده در منوی سمت راست، مکان مورد نظر را انتخاب کنید.
به سادگی روی منوی کشویی «Location» کلیک کنید و مکان مورد نظر برای نمایش در وب سایت خودتان را انتخاب کنید.

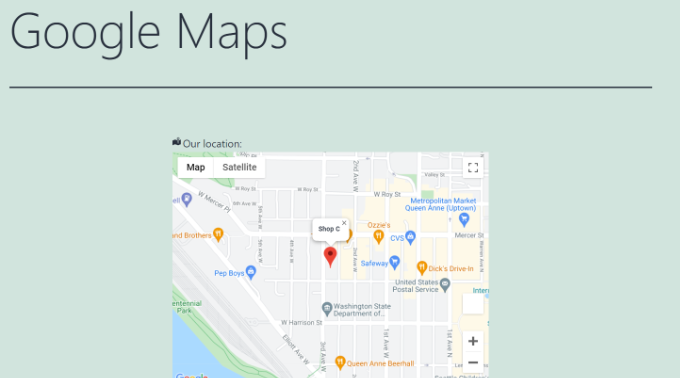
هنگامیکه از تنظیمات راضی شدید، ادامه دهید و صفحه را منتشر کنید.
اکنون میتوانید از وب سایت خودتان دیدن کنید تا Google Maps را در عمل مشاهده کنید.

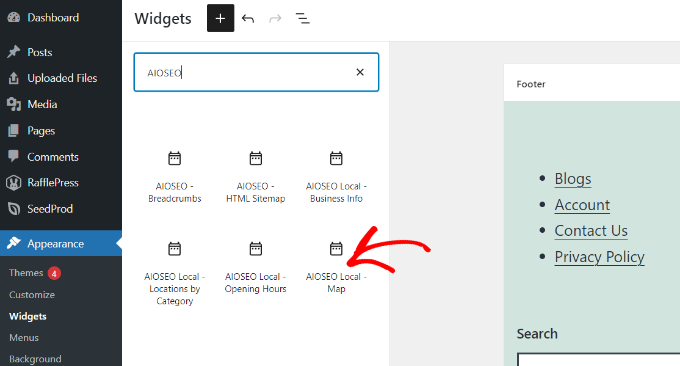
همچنین میتوانید گوگل مپ را به بخش ویجت سایت خودتان مانند نوار کناری یا پاورقی اضافه کنید.
برای شروع، از پنل مدیریت وردپرس خود به مسیر Appearance > Widgets بروید. سپس، روی دکمه «+» کلیک کنید و بلوک ویجت «AIOSEO Local – Map» را در جایی که میخواهید موقعیت مکانی شما به نمایش در آید، اضافه کنید.

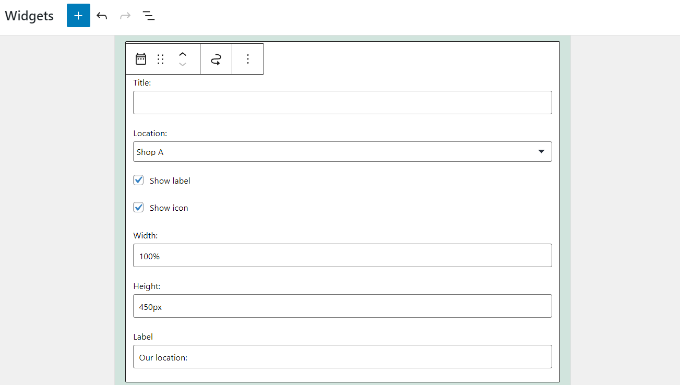
پس از آن، میتوانید تنظیمات ویجت را ویرایش کنید.
به عنوان مثال، میتوانید عنوانی اضافه کنید، عرض و ارتفاع نقشه را تغییر دهید، اگر مکانهای متعددی دارید، مکان مد نظر برای نمایش را انتخاب کنید و برچسب را ویرایش کنید.

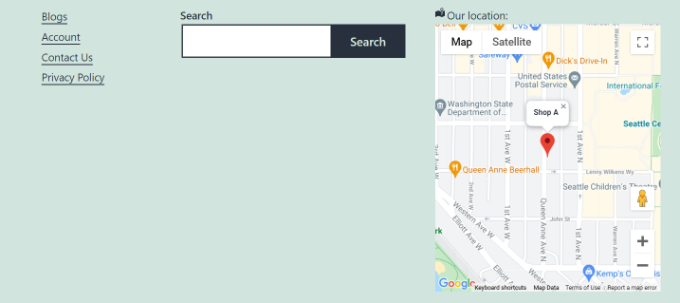
حالا وقتی وب سایت خودتان را به روز میکنید، گوگل مپ را در ناحیه ویجتهای خودتان خواهید دید.

در نهایت…
امیدواریم این مقاله به شما کمک کند تا نحوه اضافه کردن گوگل مپ به سایت وردپرس خودتان را یاد بگیرید. در صورتی که با هر گونه ابهامی در این زمینه مواجه شدید، در بخش نظرات با ما در میان بگذارید.
منبع
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress








.svg)
