چک لیست طراحی ریسپانسیو سایت

شاید شما هم عبارت طراحی ریسپانسیو یا واکنش گرا به گوشتان خورده باشد . تنها در سال 2019 در حدود 3.9 میلیارد کاربر اینترنت موبایل به ثبت رسیده است. از این رو گوگل در جولای 2019 به انتشار الگوریتم mobile-first indexing پرداخت که مالکان سایتها را وادار میکرد تا طراحی ریسپانسیو سایتها را مدنظر قرار دهند.
حالا باید ببینید که آیا وب سایت شما ریسپانسیو هست؟ در این صفحه، چک لیست طراحی ریسپانسیو را بررسی خواهیم کرد تا بتوانید به کمک آن بهترین تجربه را برای تمامی کاربران رقم بزنید. یعنی دیگر فرقی ندارد که بازدید کنندگان از چه ابزاری برای مشاهده سایت شما استفاده میکنند. بعلاوه برخی از ابزارها برای بررسی ریسپانسیو بودن سایت هم معرفی خواهند شد.
طراحی ریسپانسیو چیست؟
طراحی سایت ریسپانسیو یعنی چه ؟ قبل از ارائه چک لیست طراحی ریسپانسیو سایت، در ابتدا باید مفهوم طراحی ریسپانسیو را بررسی کنیم. طراحی سازگار با موبایل (Mobile Friendly) را ریسپانسیو می دانیم. این نوع طراحی، تجربه عالی را برای بازدیدکنندگان سایت فارغ از دیوایس مورد استفاده شان رقم میزند. در این بین نوع ابزار مورد استفاده از جانب بازدید کننده، اهمیتی ندارد. یعنی فرقی ندارد که از کامپیوتر رومیزی، گوشی هوشمند یا تبلت استفاده میکند. به هر حال کاربران به یک تجربه مشابه خواهند رسید. طراحی ریسپانسیو یا واکنش گرا یکی از مهم ترین گرایشات و اصول طراحی رابط کاربری در سایت ها ، نرم افزارها و اپلیکیشن هاست.
اگر با گوشی هوشمند از سایتی بازدید کردید و این سایت دارای ویژگیهای زیر است پس احتمالاً ریسپانسیو نیست:
- متنها بسیار کوچک یا ناخوانا هستند.
- اگر میخواهید فرمی را تکمیل کنید، خیلی ریز است و برای تکمیلش باید روی آن زوم کنید.
- کلیک کردن روی اجزای نوار navigation دشوار است.
- عکسها در جای درست به نمایش در نمیآیند.
- میتوانید سایت را به سمت چپ یا راست حرکت دهید.
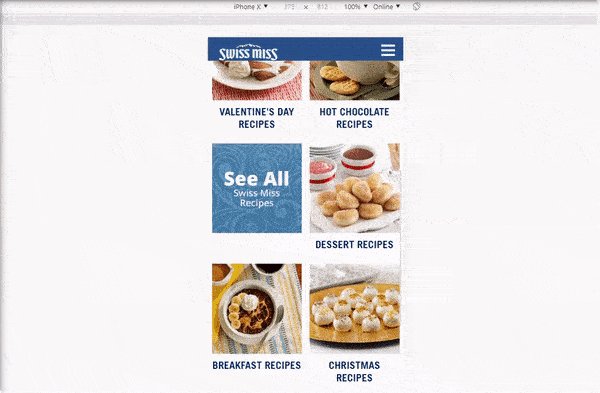
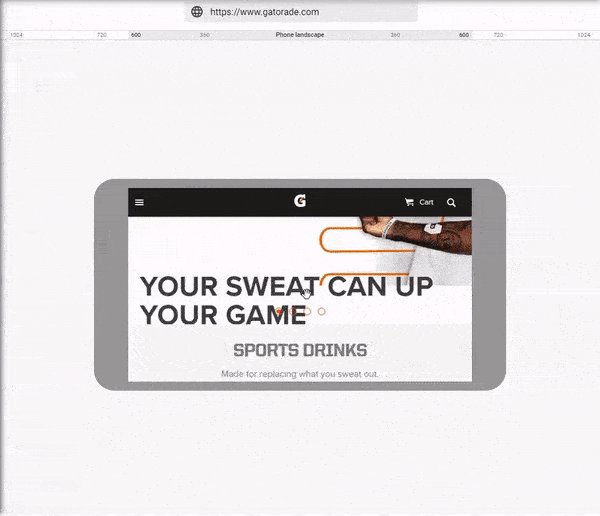
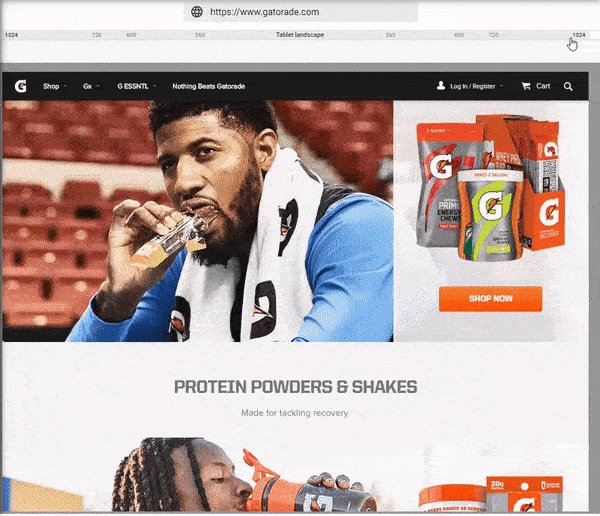
درست مثل تصویر زیر که برای دیدن کل سایت روی گوشی هوشمند باید به سمت چپ و راست حرکت کنید. چنین سایتی را غیر ریسپانسیو میدانیم.

در عوض اگر سایت بازدید شده روی گوشی هوشمندتان دارای ویژگیهای زیر است. پس احتمالاً ریسپانسیو است:
- بخشهای دارای متن به طور کامل در صفحه قابل مشاهده هستند.
- عناصر طراحی با هم هماهنگ هستند و به راحتی درک میشوند.
- برای خواندن منو نیازی به زوم کردن ندارید.
- نوارهای Navigation به حالت فشرده یا همبرگری هستند تا اینکه رویشان کلیک کنید و باز شوند.
- فرمهای ثبت نام، کل صفحه را پر کردهاند و پر کردنشان روی صفحه نمایشهای کوچکتر ساده است.
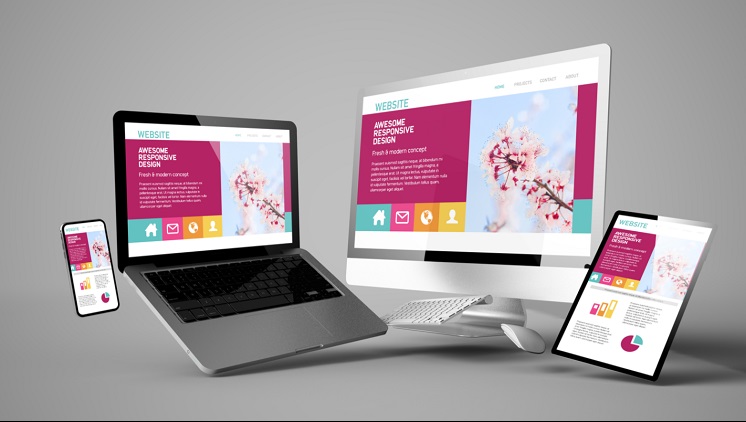
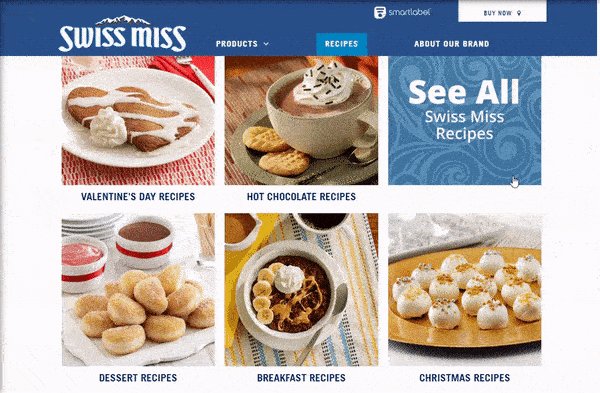
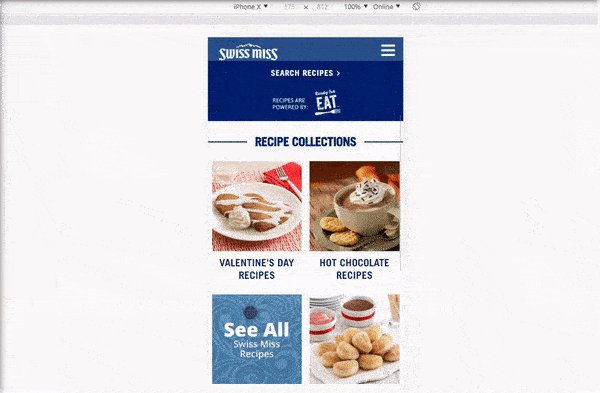
در مثال زیر سایتی با طراحی ریسپانسیو را مشاهده میکنید. هنگامی که این سایت را از روی کامپیوتر یا گوشی هوشمند مشاهده میکنید، به تجربه مشابهی میرسید. وبسایت کارلنسر نیز یک سایت ریسپانسیو به شمار میرود.

حالا که تفاوتها میان این دو نوع طراحی را مشاهده کردیم، چک لیست طراحی ریسپانسیو را بررسی خواهیم کرد.
تکمیل چک لیست طراحی ریسپانسیو
اگر میخواهید که گوگل و مشتریانتان، شما را از بازار رقابتی کنار نگذارند، پس به سایت حرفهای و ریسپانسیو نیاز دارید. به آیتمهای چک لیست زیر دقت کنید.
آیتم اول چک لیست طراحی سایت واکنش گرا: وب سایت فعلی را تست کنید
اگر هنوز از ریسپانسیو بودن وب سایت فعلی اطمینان ندارید پس آن را تست کنید. انواع ابزارها برای بررسی کردن طراحی ریسپانسیو شامل موارد زیر هستند:
- Google’s Mobile-Friendly Tool
- CrossBrowserTesting
- Google Resizer
- Am I Responsive
با این ابزارها، نمایش سایت خودتان را در ابزارهای مختلف مشاهده خواهید کرد. اگر سایتی ریسپانسیو نباشد پس در ابزارهای کوچکتر مثل نسخه دسکتاپی به نمایش در نمیآید.
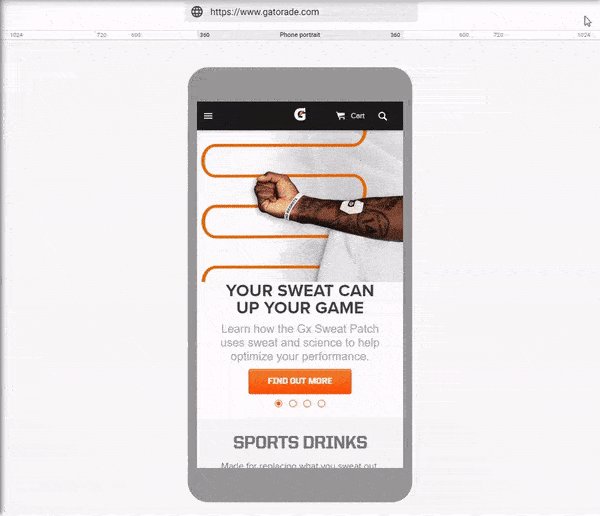
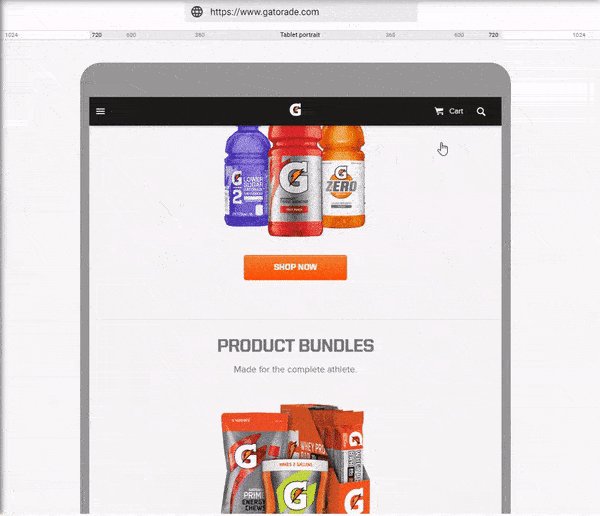
در حین تست کردن وب سایت فعلی ، آنها را روی انواع ابزارها تست کنید. بسیاری از این ابزارها، نمایش وب سایت شما روی ابزارهای مختلف را بررسی کرده و تجربه کاربران را شبیه سازی میکنند. برای مثال با استفاده از ابزار گوگل ریسایزر میتوانید نسخههای تبلتی و موبایلی وب سایت را مشابه تصویر زیر مشاهده کنید.

آیتم دوم چک لیست ریسپانسیو: عناصر غیر ریسپانسیو را پیدا کرده و اصلاح کنید
بعد از اینکه از ابزارهای تست طراحی ریسپانسیو استفاده کردید، عناصر ریسپانسیو و غیر ریسپانسیو را به خوبی میشناسید. برای مثال کل سایت به غیر از تصاویرش، روی موبایل به خوبی نمایش داده میشوند.
بعد از اینکه عناصر کارآمد و ناکارآمد را یادداشت کردید، حالا باید آنها را اصلاح کنید. برخی از عناصر طراحی ریسپانسیو به شرح زیر هستند:
- نوار Navigation
- تصاویر
- فونتها
- فرمها
- دکمهها
موارد فوق، مهم ترین عناصر طراحی وب برای رسیدن به تجربه کاربری عالی هستند.
آیتم سوم چک لیست ریسپانسیو: سرعت سایت روی ابزارهای مختلف را تست کنید
سرعت سایت عامل مهمی در رسیدن به تجربه کاربری عالی برای کاربران است. سایت شما باید در تمامی ابزارها به سرعت لود شود. در غیر این صورت، بانس ریت یا نرخ پرش کاربران افزایش خواهد یافت و این عامل روی سئو سایت نیز تاثیر منفی خواهد گذاشت. به همین دلیل تست سرعت را به عنوان آیتم سوم چک لیست در نظر گرفتیم.
در حدود هشتاد و پنج درصد از کاربران انتظار دارند که سایت در عرض 3 ثانیه یا کم تر بارگذاری شود. پس فارغ از ابزار مورد استفاده کاربران برای ورود به سایت باید از سرعت بالای بارگذاری اطمینان پیدا کنید. عوامل زیر باعث کاهش سرعت سایت میشوند:
- فشرده نشدن تصاویر
- ریسپانسیو نبودن عناصر سایت
- به هم ریختگی کدها
- وجود عناصر سنگین مثل بارگذاری ویدئوها
دلایل کند شدن سایت را با ابزارهایی مثل Google’s PageSpeed Insights tool بررسی کنید. اگر از نمره به دست آمده راضی نیستید میتوانید از شرکتهای طراحی ریسپانسیو یا فریلنسرهای خبره در این حوزه کمک بگیرید.
مطلب پیشنهادی: راههای افزایش سرعت سایت
مطلب پیشنهادی: کاهش بانس ریت
آیتم چهارم چک لیست ریسپانسیو: ورودیهای لمسی یا Finger taps را مدنظر قرار دهید
هنگامی که کاربران با ابزارهای مختلف وارد سایت میشوند، از تپهای مختلفی استفاده میکنند. برای مثال کاربران گوشی هوشمند از انگشت برای لمس کردن عناصر مختلف روی سایت استفاده میکنند. ولی در حین کار با تبلتها میتوانند از قلمهای دیجیتال استفاده کنند.
عناصر سایت باید به خوبی با ورودیهای لمسی مختلف سازگار شوند تا تجربه کاربری خوبی را برای تمامی کاربران رقم بزنند. موارد زیر را در نظر بگیرید:
- آیا دکمههای روی سایت به اندازه کافی برای لمس شد با قلم روی تبلتها بزرگ هستند؟
- آیا دکمههای روی سایت به اندازه کافی برای لمس شدن با انگشت روی گوشیها بزرگ هستند؟
- آیا نوار navigation به خوبی منوها را فشرده کرده تا روی هر ابزاری به راحتی لمس شوند؟
- آیا فرمها به راحتی با انگشت یا قلم قابل پر کردن هستند؟
آیتم پنچم چک لیست طراحی ریسپانسیو: navigation را تست کنید
همان گونه که در مورد طراحی سازگار با موبایل اشاره کردیم، به جای منوهای سرتاسری که کل صفحه را از بالا تا پایین گرفته از منوهای فشرده یا همبرگری استفاده کنید. کاربران با این روش برای مشاهده گزینههای درون نوار navigation دیگر نیازی به زوم کردن ندارند.
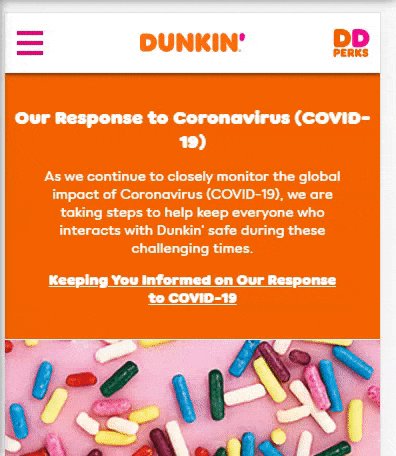
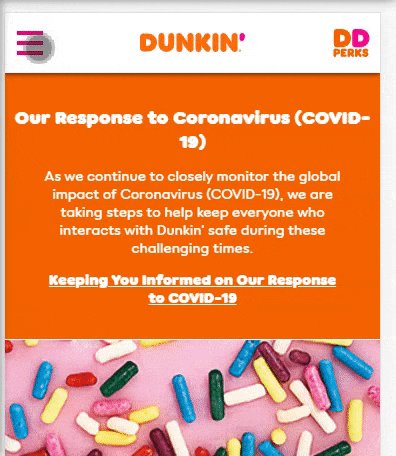
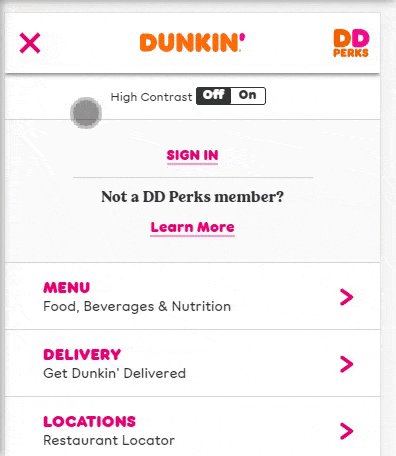
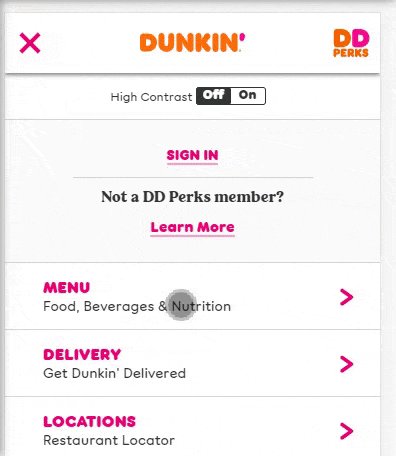
در تصویر زیر مثالی از یک وب سایت ریسپانسیو را مشاهده میکنید. عملکرد نوار navigation این سایت به صورت منوی همبرگری است و منو با کلیک کردن کاربر روی آن، باز میشود.

باید از عملکرد مناسب نوار navigation در تمامی ابزارها اطمینان پیدا کنید تا کاربران در حین مشاهده سایت با مشکلی مواجه نشوند. منوی شما اهمیت زیادی در طراحی سایت دارد. چون navigation مثل نقشهای مسیر مدنظر کاربران را در اختیارشان قرار میدهد. کاربران بدون این قابلیت به راحتی از سایت شما میگذرند.
آیتم ششم چک لیست ریسپانسیو: پاپ آپها را ریسپانسیو کنید
پاپ آپها یا تبلیغات بالاپر (Popups) را ریسپانسیو طراحی کنید. چون آنها اقدام خاصی را تشویق مینمایند. برای مثال، هنگامی که میخواهید از سایت خارج شوید؛ پاپ آپی ارائه شده و همچنان شما را به ادامه فعالیت روی سایت تشویق میکند. سایر اقداماتی که پیامد تبلیغ پاپ آپی هستند به شرح زیر است:
- فشردن دکمهای روی صفحه سایت
- کلیک کردن روی لینک خاصی
- حضور کاربر در سایت برای مدت زمان بیشتر
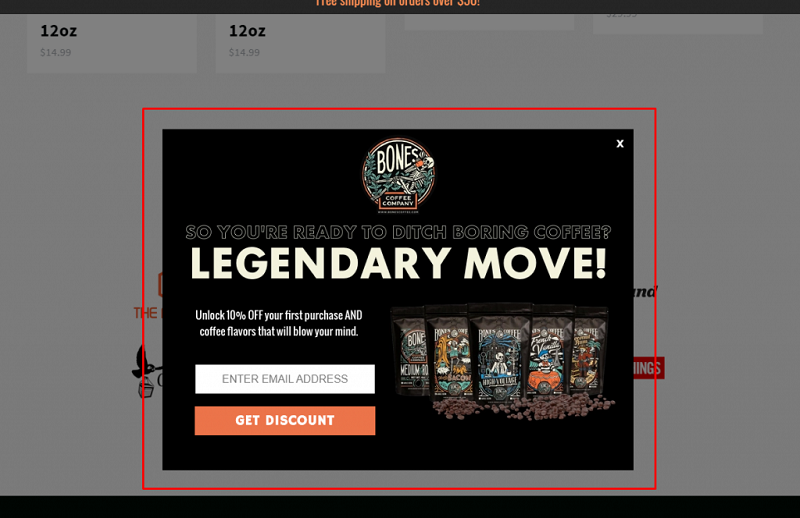
پاپ آپها میتوانند پیشنهاد خاصی را در بر گرفته یا کاربران را برای ثبت اشتراک خبرنامه تشویق کنند. در مثال زیر پاپ آپ تخفیف 10 درصدی بابت اولین خرید در صورت وارد کردن آدرس ایمیل را مشاهده میکنید.

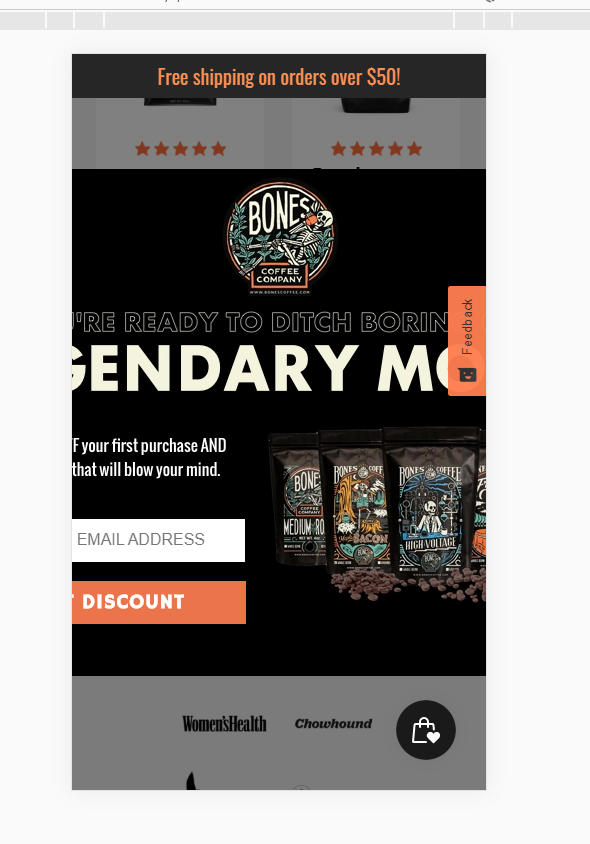
با این حال اگر صفحه فوق را در گوشی مشاهده کنید، به تصویر زیر میرسید که نمونه ای از طراحی غیر ریسپانسیو است. این شرایط ثبت اشتراک و خرید را برای کاربران دشوار میکند.

پس ریسپانسیو بودن پاپ آپها هم اهمیت زیادی دارد. چون فواید زیادی برای کسب و کارتان به همراه دارد.
آیتم هفتم چک لیست: سایت شما به نمایش بصری خوشایندی در تمامی ابزارها نیاز دارد
باید از نمایش ظاهر بصری خوشایند سایت خودتان در تمامی ابزارها اطمینان پیدا کنید. در حین طراحی سایت مخصوص نسخه دسکتاپی رسیدن به نمایش مناسب عناصر در سایر ابزارها مثل گوشیهای هوشمند و تبلتها بسیار دشوار است. با این حال اگر تمامی عناصر سایت را به صورت ریسپانسیو طراحی کنید به ظاهر فوق العاده در تمامی ابزارها میرسید.
از موارد زیر اطمینان پیدا کنید؛
- تصاویر نباید کل صفحه را بگیرند.
- منوها از هم مجزا نیستند.
- فهرستهای بالت گذاری شده با فرمت درست طراحی شدهاند.
- جداول به صورت مرتب و منظم به نمایش در میآیند.
- فهرست خدمات به درستی ارائه میشود.
- تصاویر محصول و توضیحاتش با فرمت درست به نمایش در میآیند.
- فرمها به طور جذاب و کارآمد طراحی شدهاند.
- سندهای خرید به خوبی طراحی شده و به راحتی مورد استفاده قرار میگیرند.
برداشت کلی از وب سایت شما در عرض 50 میلی ثانیه در ذهن بازدید کننده شکل میگیرد پس باید سایتی جذاب برای نمایش در تمامی ابزارها طراحی کنید.
آیتم هشتم چک لیست: خودتان به عنوان بازدید کننده سایت عمل کنید
حالا که سایر مراحل چک لیست را طی کردهاید میتوانید با ایفای نقش بازدید کننده سایت خودتان به بررسی عملکردتان بپردازید. سایت را وارسی کنید تا چیزی از قلم نیافتد. برای مثال موارد زیر را در نظر بگیرید:
- تمامی گامهای ثبت یک فرم را طی کنید.
- تمامی گامهای خرید محصول را طی کنید.
- لینکهای نوار navigation را تست کنید.
- قسمتهای مختلف سایت مثل بلاگ و صفحات محصول را تست کنید.
در سایت خودتان گشت بزنید تا هرگونه نقص موجود در طراحی ریسپانسیو را پیدا کنید.
در نهایت . . .
طراحی ریسپانسیو سایت یکی از مهم ترین عناصر حضور در فضای آنلاین و موفقیت در کسب و کار مجازی است. هر روز کاربران موبایلی رو به افزایش هستند و به وب سایت پاسخگو در قبال تمامی ابزارها نیاز دارید. آیا وب سایت شما، ریسپانسیو است؟ نظرات خودتان را با ما در میان بگذارید.
منبع
https://www.webfx.com/blog/web-design/responsive-design-checklist







.svg)
