بهترین رنگ برای پس زمینه سایت

اگر برنامه نویس یا طراح سایت باشید که به کار طراحی سایت مشغول است و یا یک طراح گرافیک که در حوزه UI/UX کار میکند، احتمالا بارها و بارها از خود پرسیدهاید که چه رنگ پس زمینهای برای طراحی وبسایت شما مناسب است. حقیقت این است که مبحث انتخاب رنگ مناسب برای پس زمینه وبسایت مبحث پیچیدهای است که به عوامل متعدد و مختلفی بستگی دارد. در این مطلب با این عوامل و چگونگی انتخاب رنگ مناسب برای پسزمینه وبسایت آشنا خواهیم شد.
روانشناسی رنگها
در گام اول باید به این نکته توجه کنید که چه المانهای دیگری با چه رنگهایی در تصویر شما ظاهر خواهند شد. فرقی ندارد که سفارش اپلیکیشن موبایل دریافت کردهاید و یا طراحی فروشگاه اینترنتی، باید محدوده کالاها و اجسامی که با رنگهای متنوع در صفحه استفاده خواهند شد را در نظر بگیرید.
هر رنگ معنا و مفهوم مختص به خود را دارد و حسی را در بیننده ایجاد میکند. بنابراین اگر یک وبسایت فروش مواد غذایی را طراحی میکنید باید به سراغ رنگهای اشتها برانگیز بروید و اگر یک اپلیکیشن فروش پوشاک را طراحی میکنید باید به سراغ رنگهایی بروید که مخاطبتان را بیشتر در صفحه نگه میدارند و برای خرید ترغیب میکنند. برای اطلاعات بیشتر پیشنهاد میکنیم مطلب روانشناسی رنگ ها را در کارلنسر مطالعه بفرمایید.

همنشینی رنگها
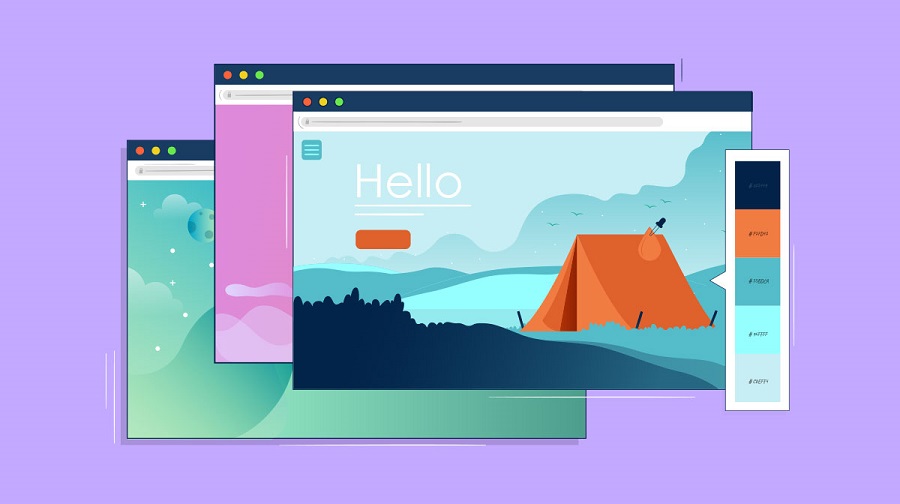
موضوع دیگری که باید به آن توجه کنید مبحث همنشینی رنگها است. به عنوان مثال بیایید فرض کنیم که شما یک فروشگاه آنلاین برای فروش مواد خوراکی راهاندازی کردهاید و با توجه به اشتهابرانگیز بودن رنگ نارنجی، آن را برای پسزمینه وبسایت خود انتخاب کردید. اولین چیزی که باید درباره آن تصمیمگیری کنید تنالیته رنگ نارنجی مورد نظر شما است.
رنگ نارنجی از نظر درخشندگی حداکثر فعالیت را دارد. این رنگ پرتوافکنی خورشید در کره خاکی است. حداکثر گرما و انرژی فعال در نارنجی متمایل به قرمز به چشم میخورد. نارنجی شاد به وضوح غرور و خودنمایی را بیان میکند. وقتی نارنجی با سفید مخلوط میشود، خصوصیت خود را از دست میدهد. این رنگ در مخلوط با سیاه خفه و کم حرف میشود و به سوی قهوه مرده متمایل است. با روشن کردن این قهوهای، تنالیتههای مختلف بژ را خواهید داشت.
رنگ آبی که مکمل رنگ نارنجی است روی پس زمینه نارنجی رنگ، تیرگی خود را حفظ میکند اما درخشان میشود و غیرمادی بودن عجیب خود را بازمییابد. رنگ قرمز روی نارنجی مثل سوختن و دود کردن آتش بدون شعله، تیره و بدون حیات است. اگر نارنجی تا حد قهوهای تیره، تیره شود، قرمز بر روی آن با حرارتی ضعیف میسوزد. زرد روی نارنجی، نقش نارنجی روشنتر و خالصتر را بازی میکند و همراهی این دو رنگ همانند انوار خورشید پر توان صبح بر روی گندمزارهای رسیده جلوهگری میکند.
مطلب پیشنهادی: پالت های رنگی زیبا
احساسی که هر رنگ بر روی زمینهای شما ایجاد میکند، اهمیت زیادی دارد، زیرا تعیین کننده عملکرد بهینه وبسایت شما است. به همین خاطر لازم است پس از انتخاب رنگ مورد نظر خود برای پسزمینه وبسایت حتما درباره احساسی که دیگر المانهای موجود در وبسایت بر روی این رنگ ایجاد میکنند دقیق باشید.
به عنوان مثال شما میخواهید رنگ لوگو و کالاهای موجود در وبسایت نمود خوبی در این رنگ پس زمینه داشته باشند و هرگز نباید رنگ پسزمینه بیش از آنها به چشم بیننده بیاید.
مراقب کنتراست همزمانی باشید
کنتراست همزمانی از این حقیقت ناشی میشود که چشم با مشاهده هر رنگ، بهطور همزمان به مکمل آن نیاز پیدا میکند و در صورت عدم حضور این مکمل، خود به خود آن را ایجاد میکند. به دلیل این حقیقت است که اصل اساسی هماهنگی رنگ، شامل و مستلزم قانون مکملهاست.
در واقع رنگ مکملی که در اثر همزمانی ایجاد میشود، به صورت احساس در چشم بیننده دید میآید، حضور عینی ندارد و نمیتوان از آن عکس گرفت. کنتراست همزمانی را از طریق استدلال میتوان با کنتراست پیدرپی یکی دانست.
برای درک بهتر این موضوع میتوانید بر روی یک سطح قرمز درخشان یک مربع کوچک سیاه قرار دهید و یک قطعه دستمال کاغذی را بر روی آن بگذارید، در این حالت مشاهده خواهید کرد که مربع سیاه تبدیل به خاکستری متمایل به سبز میشود.

این موضوع با نگاه کردن طولانی مدتتر بر روی رنگ زمینه تشدید میشود. کنتراست همزمانی، هنگامی میتواند خطرناکتر شود که قصد طراحی یک سایت فروشگاه اینترنتی را داشته باشید و رنگی که در پس زمینه انتخاب کردهاید بتواند رنگ کالاهای موجود در صفحه را اندکی در چشم بیننده تغییر دهد. مسلما این آخرین چیزی است که شما به عنوان طراح سایت، صاحب سایت فروشگاه اینترنتی و مشتریانش خواهان آن هستند.
مطلب پیشنهادی: نکات طراحی پس زمینه وب سایت
کدام رنگ بر روی کدام رنگ زمینه خواناتر است؟
به طور کلی قاعدهای وجود دارد که بیان میکند نوشتههایی با رنگهای تیره در پس زمینه روشن بسیار بهتر از نوشتههایی با رنگهای روشن در پس زمینه تیره دیده میشوند. نکته دیگری که باید به آن توجه کنید این است که رنگهای تیره فضا را بستهتر و محدودتر نشان میدهند و در مقابل رنگهای روشن آزادی و رهایی را همراه با خود دارند. روی رنگ پسزمینه تیره به ترتیب رنگهای مشکی، آبی و طوسی بهترین خوانایی را دارند.
رنگ پس زمینه دارای گرادیانت
علاوه بر موارد ذکر شده استفاده از ترکیبهای گرادیانت دار برای رنگهای پسزمینه، یکی از کاربردیترین راهها برای ایجاد ابعاد در تصویر هستند. هرچند که در هنگام ایجاد گرادیانت تصمیم درست استفاده از رنگهای مشابه است، اما برای ایجاد آیکونها، بنرها و نوشتههای روی تصاویر از ترکیب رنگ بکگراند و نوشتهای که هر دو درخشان هستند یا این که رنگی نزدیک به یکدیگر دارند بپرهیزید.

سخن آخر
بسیاری از مردم بخش مربوط به برنامهنویسی در طراحی سایت را با بخش مربوط به UI//UX یک میدانند و برای طراحی وبسایت خود تنها اقدام به استخدام برنامهنویس حرفهای میکنند. در صورتی که بسیاری از طراحان گرافیک هم در وبسایتهای دورکاری حضور دارند و کار طراحی UI وبسایت را انجام میدهند.
لازم است بدانید که تنها کسی که دانش کاملی از رنگها و قوانین ترکیب آنها دارد، قادر خواهد بود تا بهترین و کاراترین وبسایت ممکن را در اختیار شما قرار دهد. پس برای داشتن نتایج بهتر حتما از طراحان گرافیک هم کمک بگیرید.
در زمینه قوانین مربوط به امپرسیون و اکسپرسیون رنگها، کتاب هنر رنگ یوهانس ایتن از بهترین راهنماها است که به شما کمک میکند تصویری علمی و درست از خواسته خود در زمینه ظاهر وبسایتتان داشته باشید.





.svg)
