پروتکل اُپن گراف (Open Graph) چه کاربردی برای سئو دارد؟

برقراری تعامل با مشتریان و مخاطبان احتمالی در فضای مجازی و شبکه های اجتماعی، به نوعی رقایت شدید تبدیل شده است. بهینه سازی محتوا یا سئو هم، امکان دیده شدن را افزایش داده و تخصص شما را اثبات میکند. هنگامی که با استفاده از پروتکل اُپن گراف یا Open Graph محتوای خودتان را در شبکههای اجتماعی به اشتراک میگذارید؛ سایت شما به ابزارهای لازم برای شرکت در رقابت بازاریابی دست پیدا میکند.
پروتکل اُپن گراف چه فایدهای دارد؟
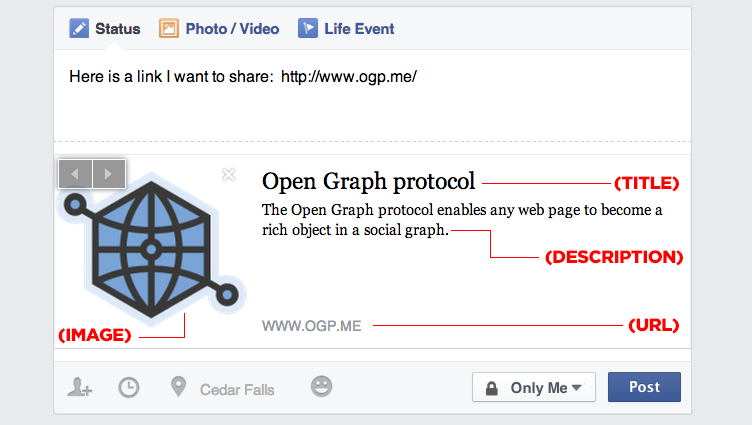
زمانی که پروتکل اُپن گراف را روی سایت به اجرا در میآورید، آن را به یک گراف قوی تبدیل کرده و کنترل بیشتری روی نمایش مطالب روی سایتهایی مثل فیسبوک پیدا میکنید، ولی زمانی که از اُپن گراف استفاده نمیکنید، نحوه نمایش محتوای خودتان را به الگوریتم خودکار آن سایت واگذار میکنید که چگونه محتوای شما را نمایش دهد. به زبان ساده تر، در صورت استفاده از Open Graph، هنگامی که لینکی از یکی از صفحات سایت تان، در شبکه ای مثل فیسبوک منتشر میکنید، پیش نمایش پست (عکس، متن و توضیحات)، طبق چیزی است که شما از قبل تعریف کرده اید. در غیر این صورت، آن شبکه مثل فیسبوک، با تشخیص خودکار خود، از عکس و متن دلخواه استفاده میکند که ممکن است زیبا یا مطابق میل شما نباشد.
با استفاده از این پروتکل، محتوای شما برای کلیک شدن در این شبکهها بهینه سازی میشود که در مقابل روی ترافیک، شهرت برند و حتی رتبه بندی شما در موتور جستجو هم اثر دارد. هنگامی که محتوای شما مورد توجه قرار گرفت و به طور مرتب به اشتراک گذاشته شود، لینکها به سمت سایت، تعداد بازدیدکنندگان وب سایت و تعامل آنلاین با برندتان هم افزایش مییابد و در نتیجه، سئوی سایت تان بهبود پیدا میکند.
نمونه مشابه آن را در تلگرام هم ممکن است هنگام ارسال یک لینک به دوستانتان دیده باشید. این که preview لینک (عکس و متن) در تلگرام چگونه دیده میشود، هم نمونه ای مشابه Open Graph است.
بررسی شبکه های اجتماعی و اُپن گراف
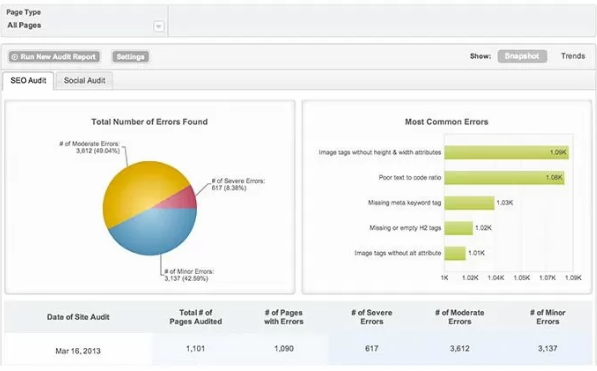
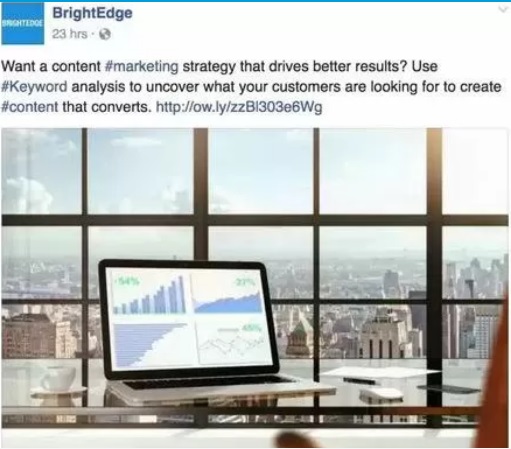
نمایش نامناسب پستها (لینک های به اشتراک گذاشته شده) در سایتهای شبکه اجتماعی مانند فیسبوک، مشکلی متداول است. برای مثال، نمونه زیر از BrightEdge، نشان دهنده خطاهای متداول شرکتها است که با پروتکل اُپن گراف، قابل اصلاح هستند.

نحوه استفاده از اُپن گراف
برای به کارگیری اُپن گراف باید تگهایی را برای حوزههای زیر تهیه کنید:
گام اول= og:title
این تگ اپن گراف، عنوان محتوای شما را مشخص خواهد کرد. این عنوان بین 60 تا 90 کارکتر دارد و نباید طولانیتر از 100 کاراکتر شود. اگر بیشتر از 100 کارکتر شود به طور خودکار به هشتاد و هشت کارکتر کاهش مییابد.
این بخش از کد مشابه کد زیر خواهد بود:
<meta property=”og:title” content=”An Engaging Title Here”/>
گام دوم= og:url
اگر بیش از یک URL برای یک محتوای مشابه دارید و میخواهید از یکی از این URL ها در شبکههای اجتماعی استفاده کنید، این تک اُپن گراف به کارتان میآید. این تک به URL اصلی صفحه شما اختصاص مییابد.
این بخش از کد به صورت زیر به نمایش در خواهد آمد:
<meta property=”og:url” content=”http://www.yourwonderfulsite.com”/>
گام سوم= og:type
این تگ اُپن گراف، نوع محتوایی که به اشتراک می گذارید را توصیف خواهد کرد. انواع مختلف محتوا را میتوان به اشتراک گذاشت. برای مثال قادر به اشتراک گذاری محتواهای زیر هستید.
محتوای وب محور
- مقالات
- وب سایتها
محتوای سرگرم کننده
- کتابها
- فیلمها
محتوای مردمی
- بازیگران
- سیاستمداران
برای مشاهده فهرست کامل انواع محتوای در دسترس به سایت https://ogp.me/#types مراجعه کنید.
اگر نوع محتوا را مشخص نکنید، وب سایت نوع آن را به طور پیش فرض مشخص میکند. این تک اُپن گراف در صورتی که محتوا در مورد زندگی واقعی است، اهمیت ویژهای پیدا میکند. برای مثال اگر یک کتاب را به اشتراک بگذارید و کاربران محتوای مربوط به آن را در فیسبوک، لایک کنند، پس آن کتاب در بخش Interest فیسبوک برای آنها ظاهر خواهد شد.
این بخش از کد به صورت زیر خواهد بود:
<meta property=”og:type” content=”website” />
گام چهارم= og:description
کد description، نحوه توصیف (توضیحات) لینک در حین نمایش در فید شخصی را مشخص میکند. نگران کلیدواژهها نباشید، چون تأثیری روی سئو ندارند؛ در عوض روی تولید نسخهای از محتوای تعاملی متمرکز شوید. بهتر است از محتوایی حاوی 200 کاراکتر استفاده کنید.
این بخش از کد به صورت زیر خواهد بود:
<meta property=”og:type” content=”An engaging, entertaining website description.” />
گام پنجم = og:image
تصاویر ارزش زیادی برای افزایش تعامل با مخاطبان دارند. زمانی از تگهای اُپن گراف استفاده نمیکنید؛ پس در حین نمایش محتوا، هر تصویری به تشخیص آن سایت، قابل انتخاب و استفاده است. شاید تصویری تبلیغاتی به نمایش درآمده یا اصلاً هیچ تصویری نمایش داده نشود! میتوانید از تصاویری تا حجم 5MB و وضوح 627×1200 پیکسل استفاده کنید تا بدون تخطی از محدودیتهای فیسبوک، عکس جذابی را به نمایش درآورید. تصویر مناسب، ظاهر جذابی مثل نمونه زیر را ایجاد میکند:

هر چقدر تصویر مورد استفاده، کوچکتر شود و به کمتر از 400 پیکسل برسد، بیشتر به یک تامبنیل شبیه میشود که چندان جذاب نیست. در حین طراحی تگهای اُپن گراف برای این بخش از پروتکل به URL محل قرارگیری تصویر لینک میخورید.
این بخش از کد مشابه کد زیر خواهد بود:
<meta property=”og:image” content=”http://www.yourwonderfulsite.com/image-name.jpg” />
هنگامی که تگهای متفاوت را در کنار هم قرار میدهید، به نمونه زیر میرسید که از Google Developers به دست آمده است:
<html prefix=”g: http://ogp.me/ns#”> <head> <meta property=”og:title” content=”Enjoy Fireworks”> <meta property=”og:description” content=”Fireworks are beautiful. This article explains how beautiful fireworks are.”> <meta property=”og:image” content= “https://developers.google.com/web/imgs/fireworks.jpg”> <meta property=”og:url” content= “discovery-and-distribution/optimizations-for-crawlers/social-sites.html”> <meta property=”og:type” content=”website”>
علاوه بر تگهای اصلی فوق میتوانید از متا دادههای اختیاری برای تقویت ارسال مطالب و محتوا استفاده کنید. این تگها شامل موارد زیر هستند:
گام ششم= og:audio
با این تگ میتوانید URL را به یک فایل صوتی اضافه کنید.
گام هفتم= og:Locale
با این تگ اپن گراف میتوانید لوکیشن یا موقعیت مکانی و محدوده زبانی را مشخص کنید. زمانی که از این تگ استفاده نمیکنید، محتوای شما به طور پیش فرض با موقعیت مکانی ایالات متحده و زبان انگلیسی به ثبت میرسد.
گام هشتم= og:Site-name
اگر محتوایتان بخشی از محتوای بزرگتر داخل وب سایت است، میتوانید نام کلی سایت را با این تگ به نمایش درآورید.
گام نهم= og:video
میتوانید با این تگ، فایل ویدئویی را به همراه محتوایتان به نمایش درآورید.
در نهایت . . .
نمایش ظاهر وب سایت خودتان را به الگوریتم ها واگذار نکنید. با پروتکل اُپن گراف میتوانید تعامل در سایتهای شبکههای اجتماعی مثل فیسبوک را افزایش دهید. طبق بررسیهای انجام شده 1/393 میلیارد کاربرد در این شبکهها حضور دارند که جلب توجه آنها ارزش کار با پروتکل اُپن گراف را دارد. از این متاتگ ها برای جلب توجه مخاطبان و خوانندگان بیشتر استفاده کنید تا بتوانید پیام شرکت و برندتان را به راحتی به نمایش درآورید.
مطلب پیشنهادی: نکات بازاریابی در توییتر
منبع





.svg)
