تفاوت رابط کاربری (UI) و تجربه کاربری (UX)

برای همه ما پیش آمده است که مطلبی را در اینترنت جستجو کنیم و وارد سایت جدیدی شویم؛ اما نتوانیم مطلبی را که به دنبالش بودهایم، پیدا کنیم یا ندانیم به صفحات فرعی چگونه دسترسی پیدا کنیم. شاید جذابیت گرافیکی سایت اندکی ما را تشویق کند تا زمان بیشتری برای پیدا کردن مطلب موردنظر صرف کنیم؛ اما بعد از چند دقیقه، قطعا از سایت خارج میشویم. در این مثال آنچه ما را در سایت نگه میداشت رابط کاربری (UI) یعنی طراحی زیبا و جذاب بود و آنچه مانع از دسترسی ما به مطلب میشد، تجربه کاربری (UX) بود که به درستی طراحی نشده بود.
تجربه کاربری و رابط کاربری دو روی یک سکه هستند و هیچ کدام به تنهایی کارآیی ندارد. متخصصان سئو مثالهای خوبی برای روشن کردن این دو اصطلاح دارند. یکی از مشهورترین مثالها، بدن انسان است. به عقیده آنها هر محصولی که ارائه میشود، مانند جسم انسان است. همانطور که جسم انسان از استخوان، اندامها، رگها و … تشکیل شده، محصول یا سایت یا هر پدیده دیگری نیز نیاز به پیکرهبندی دارد. کدنویسی، اجرای صحیح کدها و رفع ایرادات احتمالی، همه اقداماتی هستند که در طراحی UX انجام میگیرند. آنچه ظاهر این بدن را آراسته میکند، ریزهکاریها، رنگآمیزیها و پیرایش است که به زبان طراحان، همان UI است.
رابط کاربری و تجربه کاربری (UI/UX) چیست؟

رابط کاربری (User Interface) به نحوه ارائه (presentation) سایت، محصول، اپلیکیشن یا… اشاره دارد. زمانی که کاربر وارد سایت شما میشود، باید از نظر بصری جذب شود و بتواند باکس جستجو، منوی سایت، راهنمای صفحات و… را به راحتی پیدا کند. سایت پینترست نمونه خوبی از نظر طراحی UI است. این سایت برای جستجوی عکس، اینفوگرافی، وکتور و… کاربرد دارد. حتی اگر بار اولی باشد که به این سایت سر میزنید، به راحتی باکس جستجو را پیدا میکنید و درگاه عضویت و سایر امکانات را به زودی میبینید. سایتهایی که رابط کاربری خوبی ندارند، سوالهایی از این دست در ذهن کاربر ایجاد میکنند: لینک ثبت نام کجاست؟ منو را از کجا پیدا کنم؟ تماس با پشتیبانی از کدام قسمت سایت انجام میشود؟
تجربه کاربری (User experience) درواقع به نحوه تعامل (Interaction) کاربر با سایت گفته میشود. کسی که تجربه کاربری را طراحی میکند، باید مطمئن شود که کاربر در تعامل با سایت دچار مشکل نمیشود و میتواند به پاسخ صحیح دست پیدا کند. کسی که UX طراحی میکند، باید درباره وبسایت یا اپلیکیشنی که قرار است ایجاد شود، تحقیقاتی انجام دهد، رقبا را رصد کند، ویژگیها و امکانات کلیدی سایت را به دست بیاورد و WireFrame سایت را ترسیم کند. پس از ترسیم وایرفریم، نوبت به تست و اصلاح (refine) تجربه کاربری میرسد و در مرحله آخر، وایرفریمها به شکل موکاپ (Mockup) آماده خواهند شد. در این مرحله، طراحی UX تمام شده و نوبت به اصلاح و زیباسازی محصول (سایت، اپلیکیشن، نرمافزار) میرسد.
اهمیت رابط کاربری و تجربه کاربری برای کسب و کارها در چیست؟
هر کسب و کاری به محصول، وبسایت یا اپلیکیشن نیاز دارد تا در بازار خودش را معرفی کند و به مشتریان خود اطلاعات لازم را بدهد. شرکتهای بزرگ برای رابط کاربری و تجربه کاربری هزینه زیادی پرداخت میکنند، چون به تجربه دریافتهاند که UI مانند قلابی است که مخاطب را به سمت خود میکشد.
سایتهایی که UI خوبی ندارند، در همان بدو ورود کاربر، مشتری را از دست میدهند. هرچقدر هم که تولید محتوای حرفهای انجام دهید، اگر رابط کاربری خوبی نداشته باشید، کسی در سایت شما نمیماند و ترافیک سایت شما افزایش پیدا نمیکند. گوگل این رفتار کاربران را تشخیص میدهد و برای شما امتیاز منفی در نظر میگیرد.
زمانی که تجربه کاربری و رابط کاربری خوبی دارید، یعنی محتوا یا خدمات را در درستترین شکل ممکن و به بهترین شیوه ارائه میکنید؛ بنابراین مشتریان خود را روز به روز افزایش میدهید.
هدف تمامی کسب و کارها این است که به فروش بیشتر دست پیدا کنند و مشتریان خود را افزایش دهند. کسب و کارهایی که به تازگی کار خود را شروع کردهاند، باید به تجربه کاربری و رابط کاربری اهمیت بیشتری بدهند؛ زیرا هر کاربر میتواند مشتری بالقوه برای کسب و کار آنها باشد.
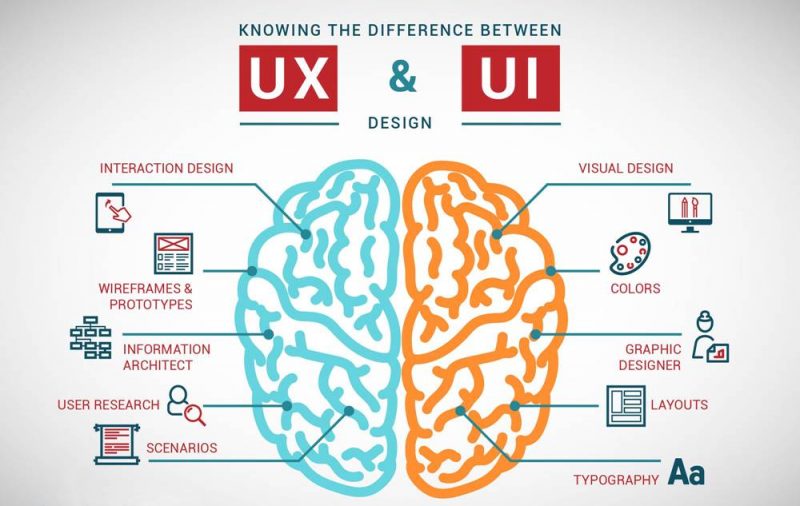
تفاوت عمده تجربه کاربری (UX) و رابط کاربری (UI)

پیش از بیان تفاوت تجربه کاربری و رابط کاربری، بهتر است به شما بگوییم که UI و UX باهم ارتباط مستقیمی دارند و رابط کاربری، بخشی از تجربه کاربری را تشکیل میدهد. بنابراین طراحان تجربه کاربری و رابطه کاربری میبایست با همدیگر در تعامل باشند تا به نتیجه خوبی دست پیدا کنند.
تجربه کاربری به دنبال آن است که User Journey خوبی برای کاربر فراهم کند؛ اما رابط کاربری بر ظاهر و کاربرد محصول تمرکز دارد.
تجربه کاربری به دنبال جنبههای انتزاعی فرایند طراحی است؛ اما رابط کاربری بیشتر به دنبال عناصر ملموس و قابلدیدن طراحی است.
رابط کاربری مانند پل و مسیری است که شما را به جایی که میخواهید میرساند؛ تجربه کاربری زمانی است که احساس میکنید به آنچه میخواستید، رسیدهاید.
رابط کاربری بر محصول تمرکز میکند و تجربه کاربری بر مسیری که قرار است کاربر طی کند.
تجربه کاربری تمام تجربیاتی را دربرمیگیرد که یک فرد در برخورد با یک محصول دارد، در حالی که رابط کاربری به تعامل خاص یک کاربر با یک محصول یا خدمات خاص اشاره دارد.
وظایف طراح رابط کاربری (UI) چیست؟
- برندینگ و توسعه نام تجاری (Branding)
- توسعه گرافیکی محصول (Graphic Development)
- راهنمایی بصری کاربر (User Guides)
- استوری لاین (Storyline)
- تجزیه و تحلیل مشتری (Customer research)
- تحقیق طراحی، تعاملی بودن و رسپانسیو بودن Design Research, Responsiveness and Interactivity))
- نمونهسازی UI
- پیادهسازی با توسعهدهنده (Implementation with developer)
طراح UI هستید؟ با کارلنسر درآمد کسب کنید
وظایف طراح تجربه کاربری (UX) چیست؟
- محتوا/تدوین استراتژی (Content and Strategy)
- تجزیه و تحلیل مشتری (Customer Analysis)
- تحلیل و رصد رقبا (Competitor Analysis)
- ساختار محصول، پروتوتایپ استراتژی و وایرفریمینگ Product Strcuture, Strategy Prototype and Wireframing))
- نمونهسازی و آزمایش Prototyping, testing))
- توسعه و برنامهریزی وایرفریمینگ Development, Planning Wireframing))
- تجزیه و تحلیل و اجرا (Analytics and Execution)
- هماهنگی با توسعهدهندگان (Coordination with Developers)
- پیگیری اهداف و ادغام (Tracking Goals and Integration)
طراح UX هستید؟ با کارلنسر درآمد کسب کنید
آنچه یک تجربه کاربری خوب را مهیا می سازد عبارت است از:
- وضوح (Clarity): طراحی باید ساده و گویا باشد. نباید این اصل را با مینیمالیسم اشتباه بگیرید. مختصر و مفید گفتن با نمادپردازی تفاوت دارد.
- استحکام (Consistency): استحکام و ساختار به کاربر حس امنیت میدهد.
- کارایی (Efficiency): راحت ساختن حرکت کاربر در سایت
- آشنایی (Familiarity): آشنایی با استفاده از راه حلهای مشترک و به یادماندنی.
- انعطافپذیری (Flexibility): طراحی باید به گونهای باشد که کاربر از روی هر دستگاهی بتواند به خوبی از آن استفاده کند.
در پایان فراموش نکنید که تجربه کاربری با هدف و کاربردی بودن محصول شما (سایت، اپلیکیشن، نرمافزار) سر و کار دارد و در تلاش است تا بهترین کیفیت را برای کاربر فراهم کند. رابط کاربری نیز با مولفههای هنری و گرافیکی سر و کار دارد و در تلاش است تا بهترین ظاهر و جذابترین طراحی را که گویا و هدایتگر مخاطب باشد، عرضه کند. از یاد مبرید که UI و UX درآمد را افزایش میدهند و صرف هزینه برای UI و UX درواقع نوعی سرمایهگذاری بر روی محصول است. تعداد افرادی که به طراحی تجربه کاربری و رابط کاربری مشغول هستند، اهمیتی ندارد؛ ممکن است شما از یک نفر برای طراحی تجربه کاربری و رابط کاربری استفاده کنید، در هر صورت، باید در نظر داشته باشید که یک محصول قوی و باکیفیت هر دو جنبه را در حد متعادلی فراهم میکند.





.svg)
